Zadanie z okazji drugiego tygodnia #FlyNerdSummerOfCode (więcej o akcji przeczytacie w poście Wakacyjne wyzwanie Summer of Code) , własciwie to zadania z 2 dni, które razem tworzą spójną całość.
Twoim zadaniem jest przeprowadzenie uproszczonej analizy potrzeb użytkownika dla fikcyjnego bloga (lub innej wybranej przez Ciebie strony www, sklepu itp). Celem analizy jest lepsze zrozumienie oczekiwań i zachowań użytkowników, aby zadbać pozytywne doświadczenie na stronie bloga i zaprojektowanie jak najlepszej struktury.
Zadanie: analiza potrzeb użytkownika
( 👉 Moja propozycja to stworzenie analizy na potrzeby blog typu #devjournal (developer journal), czyli naszego notatnika / pamiętnika z nauki programowania )
Kroki do wykonania zadania:
Część pierwsza:
1. Persona
Określ grupę docelową bloga (np. entuzjaści podróży, pasjonaci kulinariów, miłośniczki fitnessu, matki itp.).
Stwórz fikcyjnego użytkownika (personę) reprezentującą grupę docelową, uwzględniając cechy demograficzne, cele, potrzeby.
👉 Czego osoba szuka i potrzebuje?
👉 Materiał pomocniczy: designabetterbusiness.tools/tools/persona-canvas
np. Stworzenie przykładowej persony, reprezentującej typowych czytelniczków naszego devjournal z uwzględnienie takich czynników jak: poziom doświadczenia, obszary zainteresowań i cele zawodowe, aby lepiej zrozumieć ich potrzeby.
2. User journey
Przeanalizuj i stwórz mapę podróży użytkownika dla twojego bloga. Ustal kluczowe punkty kontaktu z użytkownikiem, takie jak znalezienie bloga, przeglądanie artykułów, komentowanie, udostępnianie itp.
Zidentyfikuj etapy, które użytkownik może przejść w swojej interakcji z blogiem.
np. Przy dev journal, może głównym użytkownikiem jesteś ty sama? Może głównym celem jest stworzenie dev journal, jako dokumentacji Twojej drogi do przebranżowienia i użycie go jako element portfolio?
(opcjonalne)
Wiem, że nie macie strony dlatego, wybierzecie przykładową stronę www.
3. Testowanie użytkownika
Przygotuj listę pytań, które pozwolą Ci zgłębić potrzeby i oczekiwania użytkowników.
Poproś kilka osób, które pasują do grupy docelowej, aby przetestowały wybrany blog (istniejącą stronę) i udzielili odpowiedzi na pytania. Zbierz opinie i uwagi od testerów dotyczące użyteczności, treści, nawigacji i ogólnego doświadczenia na stronie.
W przypadku dev journal (chociaż nie tylko) możecie zacząć testować istniejące przykłady np. dev.to albo medium.com.
4. Analiza wyników
Przeanalizuj zebrane wyniki i uwagi od testerów.
Zidentyfikuj obszary, w których użytkownicy napotykają trudności lub mają potrzeby, które nie są spełnione.
Sformułuj wnioski i propozycje usprawnień, które mogą poprawić doświadczenie użytkownika na blogu.
Część druga:
Na podstawie wyników z poprzedniej części wykonaj: wireframe i / i lub prototyp strony.
Wireframe czy prototyp?
Pojęcia te są bardzo podobne i czasem mieszane. Na pewno UX-owcy, mają lepsze definicje, ale skupię się na praktycznym rozróżneniu na nasze potrzeby.
Wireframe i prototyp są dwoma etapami projektowania interfejsu użytkownika i mogą po sobie następować.
Wireframe przedstawia uproszczony schemat strony, aplikacji czy innego interfejsu użytkownika. Skupia się na układzie i strukturze, podczas gdy prototyp jest bardziej interaktywnym modelem, pozwalającym na testowanie i obserwowanie zachowania użytkownika (interakcji z prototypem). Nadal jednak prototyp nie musi przypominać docelowego interfejsu użytkownika.

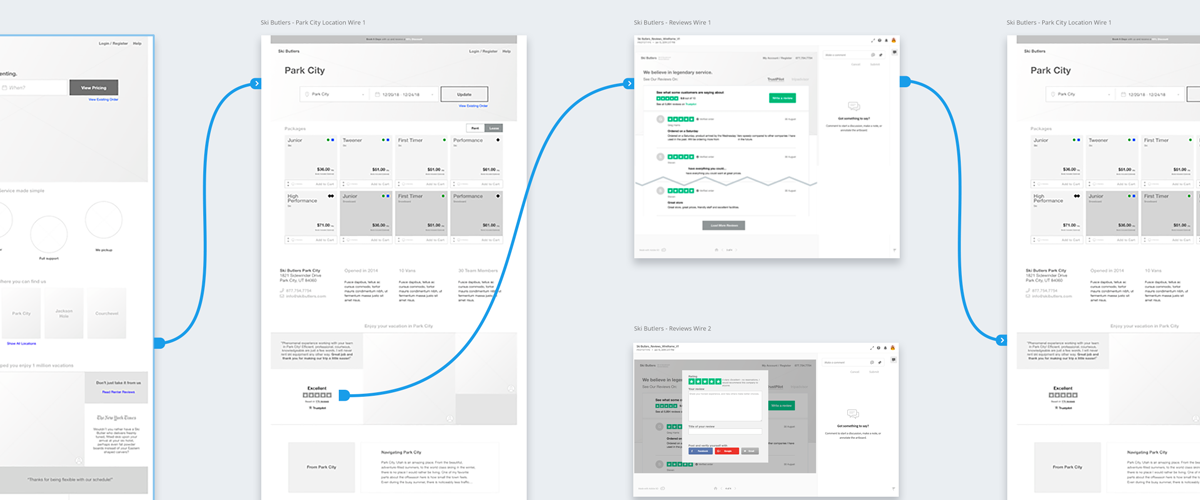
Od wireframe przez prototyp do gotowego UI
Wireframe (makieta):
- Wireframe, po polsku makieta, jest wstępnym, uogólnionym schematem strony lub interfejsu użytkownika.
- Jego głównym celem jest przedstawienie układu elementów i struktury strony, bez skupiania się na szczegółach graficznych.
- Wireframe jest zwykle tworzony na etapie planowania projektu, aby zobrazować hierarchię treści, rozmieszczenie elementów i nawigację.
- Może być tworzony na papierze, chociaż stworzymy również za pomocą narzędzi do tworzenia makiet interfejsu, takich jak Balsamiq, ale też Justinmind, Adobe XD czy Figma (chociaż cała trójka, kojarzy się jednak z prototypami).
- Wireframe zawiera podstawowe schematyczne elementy takie jak bloki tekstu, pola formularzy, przyciski, nagłówki itp., ale nie skupia się na detali graficznych, kolorach czy stylach.

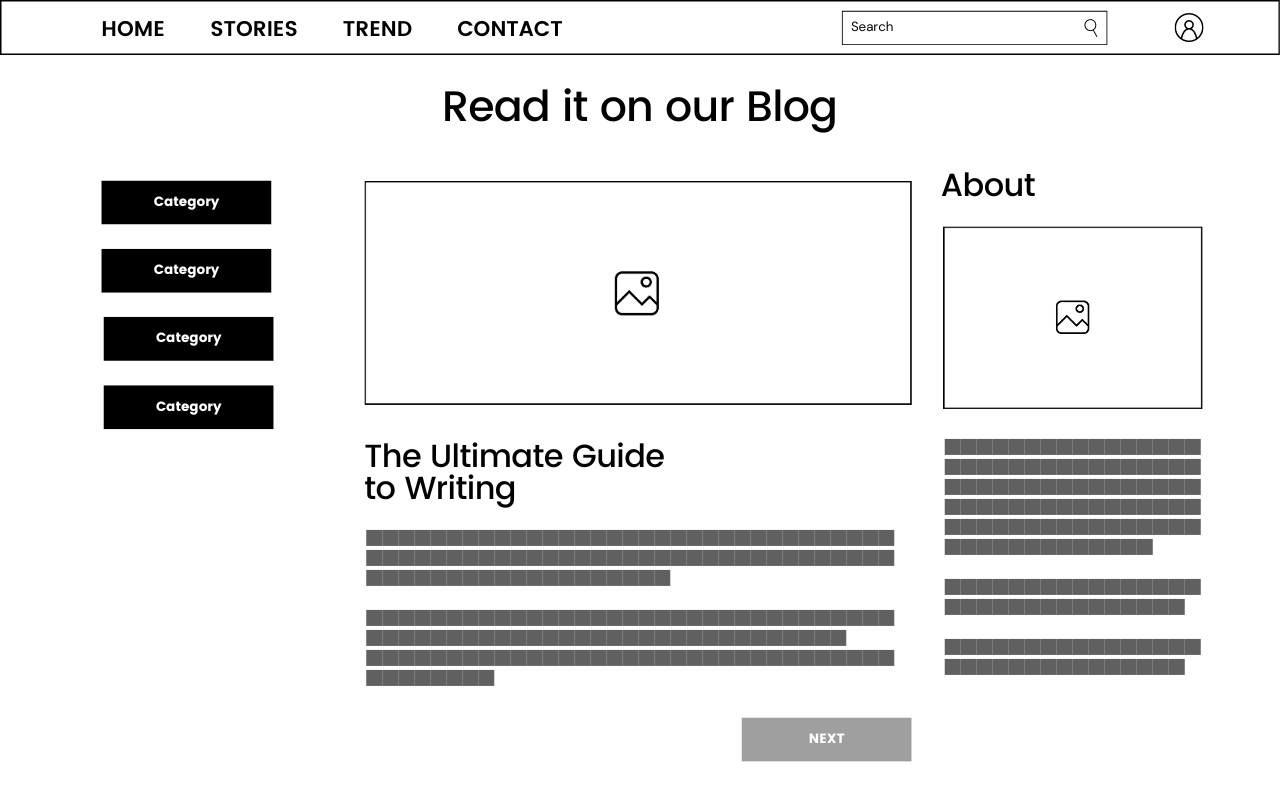
Makieta stworzona w Canva
Prototyp:
- Prototyp to bardziej zaawansowany, interaktywny model strony lub interfejsu użytkownika.
- Jego głównym celem jest przedstawienie funkcjonalności w tym przepływu interakcji użytkownika z produktem na bardziej zaawansowanym poziomie (bliżej faktycznego doświadczenia).
- Prototyp zawiera często elementy interaktywne, takie jak klikalne przyciski, animacje, formularze itp., które pozwalają użytkownikom symulować interakcję z prawdziwym produktem.
- Jest tworzony po wireframe’ie, aby przetestować i zrozumieć zachowanie interfejsu użytkownika, identyfikować potencjalne problemy i wprowadzać ulepszenia.
- Może być tworzony za pomocą narzędzi do prototypowania, takich jak Adobe XD, InVision czy Axure RP.
- Prototypy są często wykorzystywane do przeprowadzania testów użyteczności, zbierania opinii użytkowników i iteracyjnego doskonalenia projektu

Adobe XD materiały prasowe
Zadanie: Stwórz wireframe lub prototyp
Wykorzystaj dowolne narzędzie do projektowania takie jak:
- Balsamiq HQ
- Adobe XD,
- Figma
- Justinmind
- InVision,
- Sketch
czy nawet Canva (bardzo prosta na start) czy kartka papieru, aby stworzyć wireframe strony bloga.
Skoncentruj się na przedstawieniu układu elementów na swojej stronie, uwzględniając sekcje, takie jak:
- nagłówek,
- menu / nawigacja
- tytułu
- listowanie artykułów
- przyciski (np. udostępniania)
- formularz (np. kontakt czy newsletter)
Po tygodniu HTML, na pewno od razu budzą też skojarzenia dotyczące struktury tagów na stronie www.
Pamiętaj!
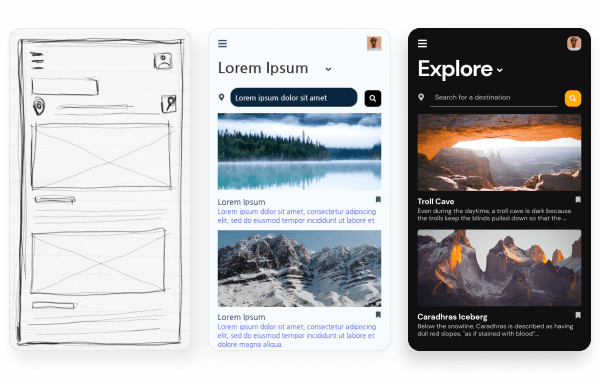
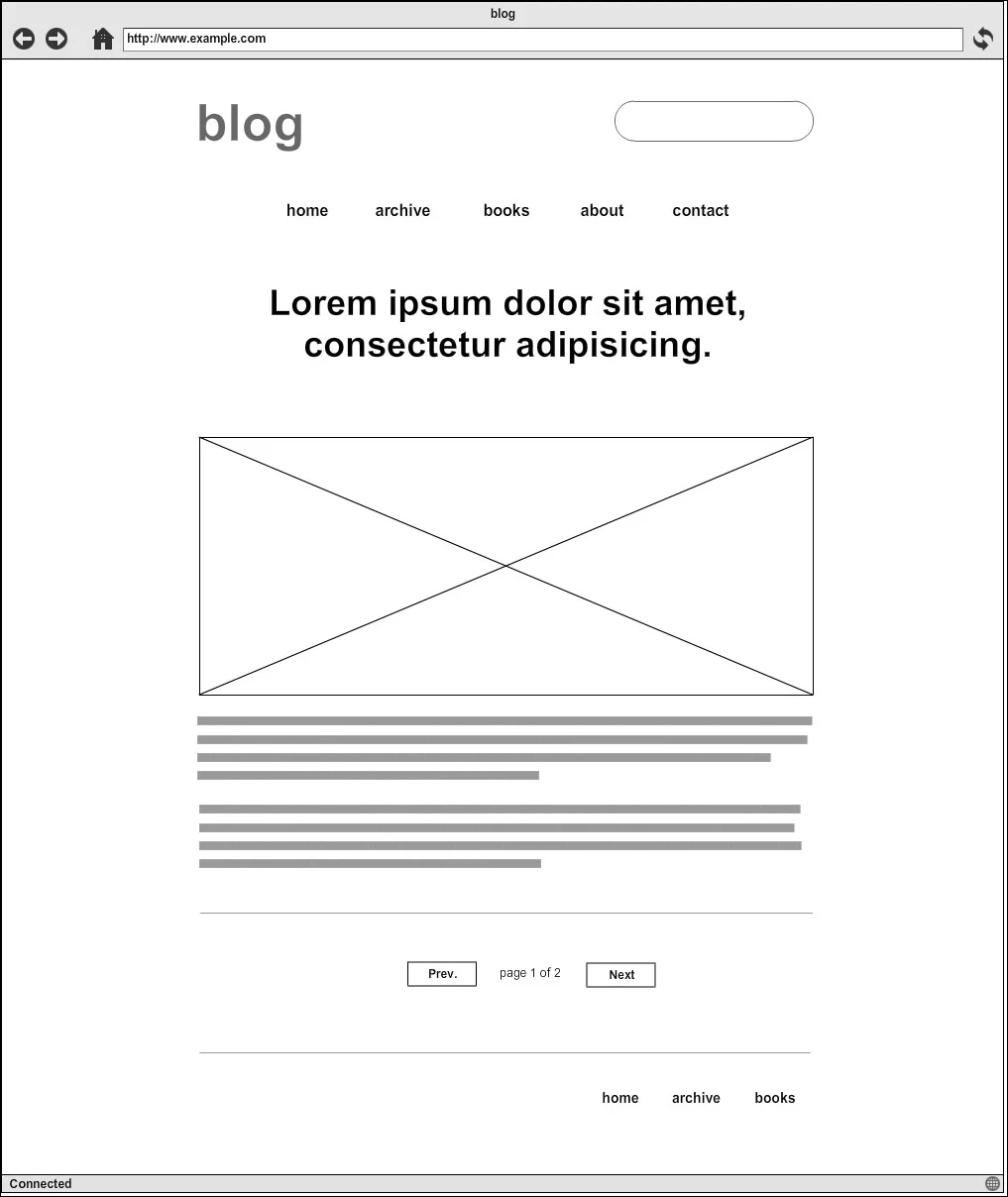
Tworząc wireframe, skup się na uproszczonej wersji, bez detali graficznych. Docelowo powinno powstać coś w tym stylu:

Więcej o wireframach / makietach u Zebza.net: Wireframes, czyli jak zrobić makietę do strony?
Jeśli zdecydujesz się stworzyć prototyp, dodaj interaktywne elementy, takie jak klikalne przyciski i przejścia między stronami. Narzędzia takie jak Justinmind, Adobe XD czy Figma pomogą Ci stworzyć klikalne elementy na prototypie symulujące różne zachowania strony.
Teraz możliwe by było powtórzenie fazy testowania, już na prototypie strony, którą zaprojektowaliście 😉

komentarze: 0