GitHub pages umożliwa opublikowanie strony internetowej zupełnie za darmo. To bardzo przydatna funkcja, gdy uczymy się tworzyć strony www, gdy chcemy efekt udostępnić, mieć w jednym miejscu kod i podgląd, ale nie tylko. Na GitHub pages postawimy swoje portfolio czy prostego bloga i nie potrzebujemy do tego potrzebujemy własnej domeny, ani serwera.
Potrzebujesz:
- 10 minut
- projektu strony www, którą chcesz opublikować (możesz pobrać przykładowy projekt, możesz stworzyć swoją stronę CV w HTML i CSSie wg. tutoriala)
- konto na GitHubie i podstawową znajomość Git’a
Jeśli jeszcze nie masz projektu na GitHubie to odsyłam Cię do wpisu Git i GitHub dla zielonych – tworzymy pierwsze repozytorium gdzie dowiesz się czym jest Git, jak stworzyć konto na GitHubie i dodać pierwszy projekt. W tym wpisie pokazuję już konkretnie instrukcję dotyczącą GitHub Pages.
Czym jest GitHub Pages?
GitHub Pages to statyczna usługa hostingowa.
Służy do udostępniania stron osobistych, organizacji lub innych projektów bezpośrednio z repozytorium GitHub. Ponadto GitHub Pages umożliwia rozszerzenie statycznej strony i publikację treści (np. bloga) za pomocą Jekyll’a (tutorial z publikacją takiego bloga będzie innym razem).
Najważniejsza informacja, która kryje się pod stwierdzeniem, że jest to statyczna usługa hostingowa, to fakt, że GitHub Pages nie obsługuje kodu wykonywanego po stronie serwera. Słowem nie uruchomimy back-endu aplikacji w językach takich jak PHP, Ruby lub Python. GitHub Pages pozwala na publikowanie plików HTML, CSS i JavaScript – których kod wykonywany jest po stronie przeglądarki.
Publikowanie strony www na GitHub Pages?
1. Utwórz repozytorium z projektem
Lub wybierz istniejące repozytorium.
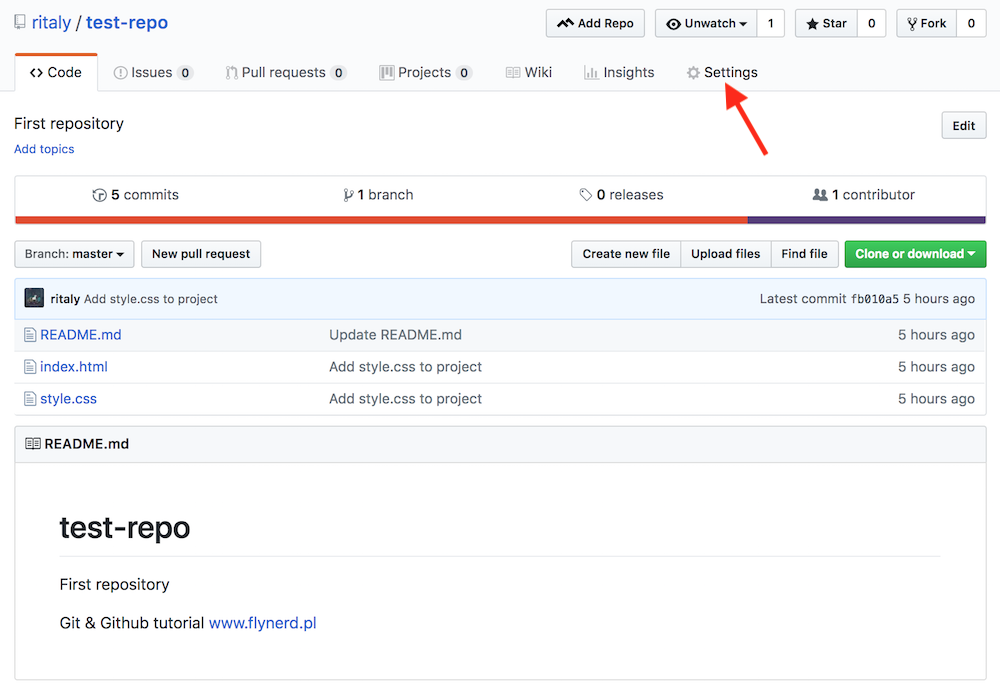
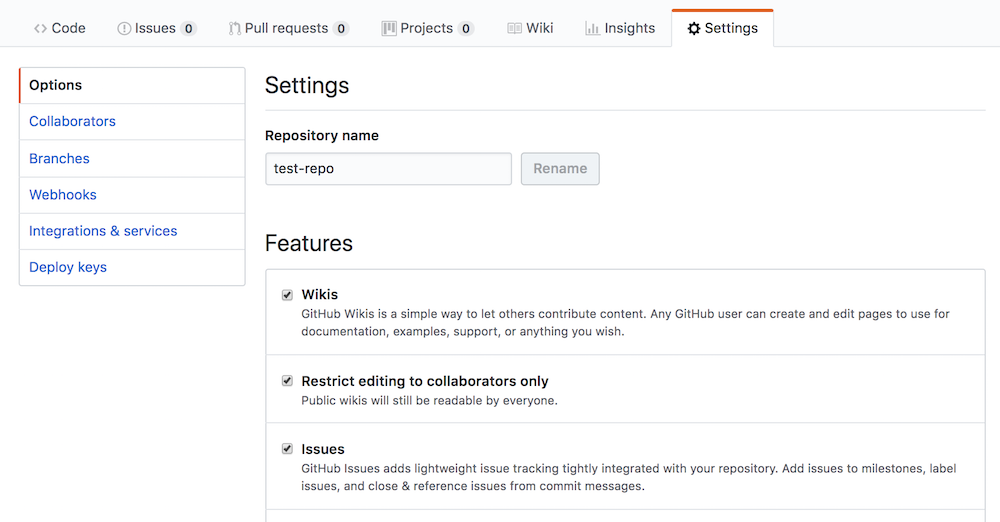
2. Wejdź w ustawienia repozytorium
Ustawienia repozytorium są w górnej zakładce po prawej stronie.


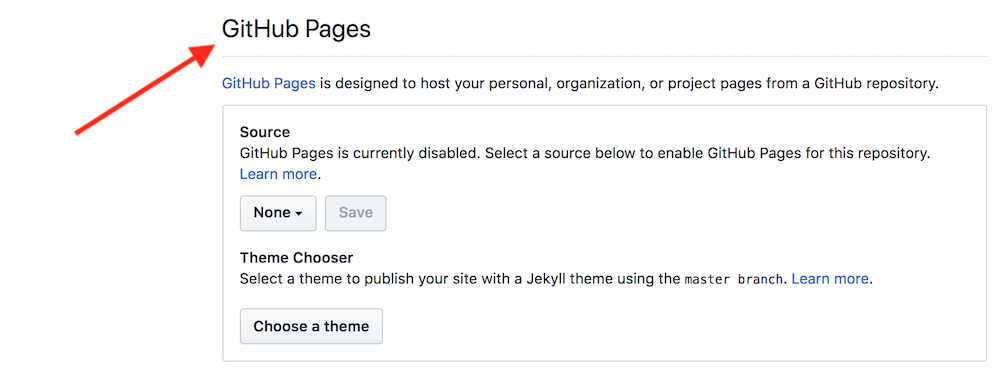
3. Przewiń na dół do sekcji GitHub Pages
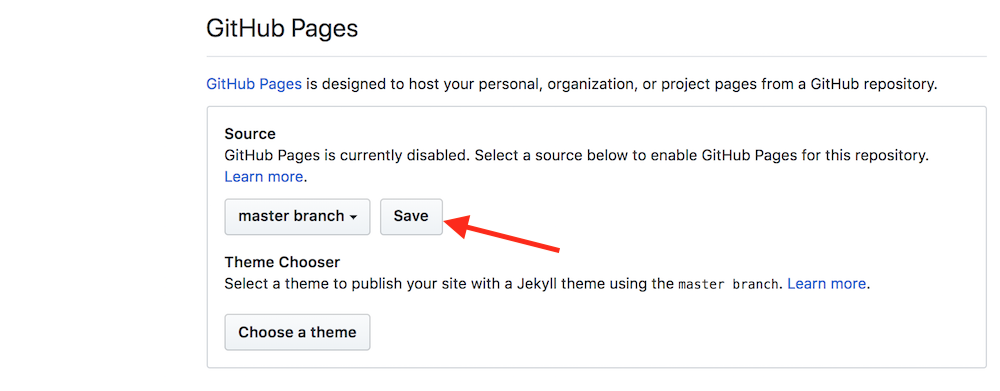
Sekcja zawiera krótki opis oraz dwa punkty – źródło oraz wybór szablonu. Wybieramy źródło.

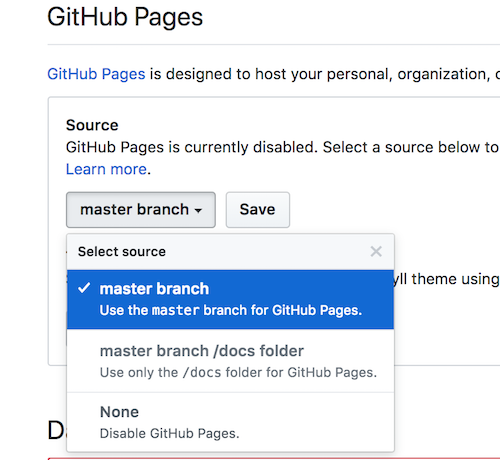
4. Wybierz Source – master branch
Jeśli w twoim repozytorium istnieje więcej gałęzi / branch’y, na których pracujecie można wybrać inną gałąź niż główna – master. Jednak aktualna, najlepsza, przetestowana wersja projektu powinna zawsze znajdować się na masterze i tę chcemy opublikować.

5. Zapisz zamiany
Kliknij przycisk SAVE. Nie zmieniaj nic w szablonie 🙂

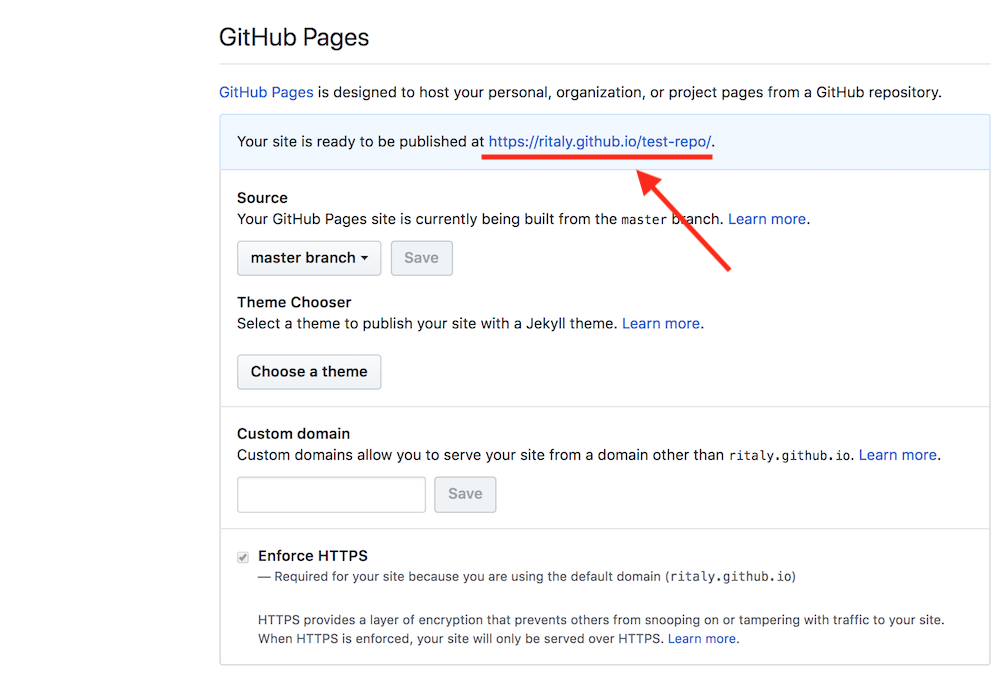
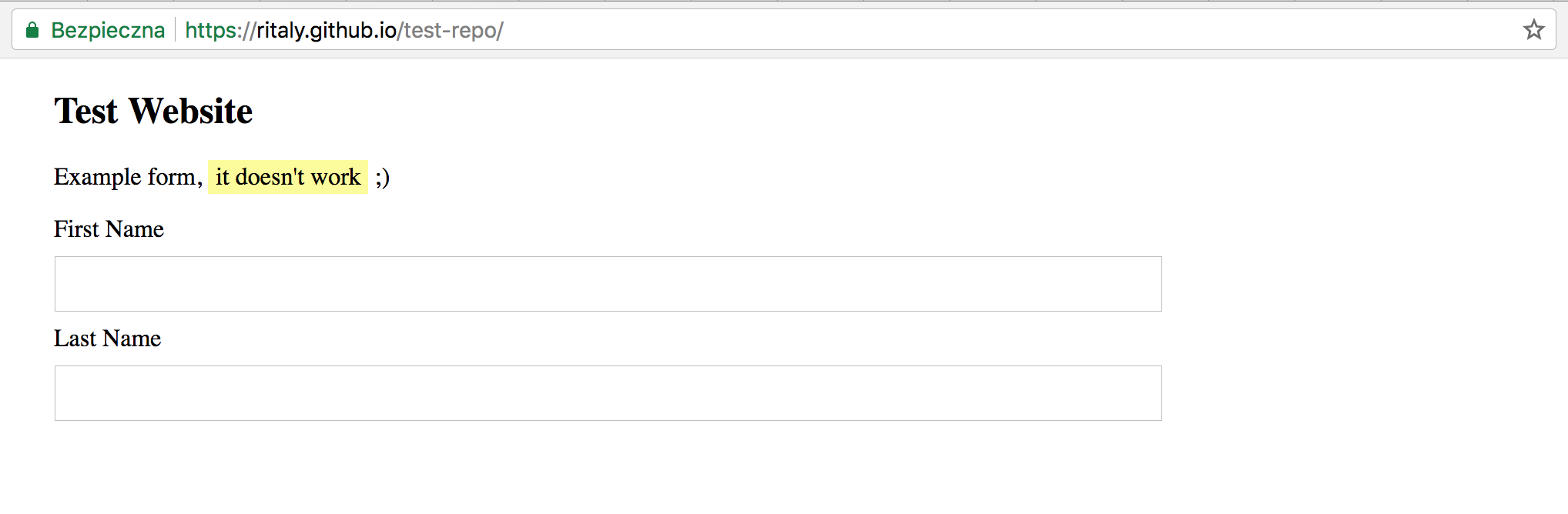
Po odświeżeniu zobaczysz swój adres strony, w moim wypadku jest to: ritaly.github.io/test-repo można równieżz jako ritaly.github.io/test-repo/index.html (ponieważ w repozytorium mam tylko jeden plik .html, nie muszę tego podawać w ścieżce. Jeśli w waszym repo znajduje się strona główna oraz podstrony pamiętajcie, by używać drugiego zapisu.

6. Twoja strona została opublikowana! 👏

Jeśli teraz dokonacie zmian w projekcie, będą także widoczne na waszej stronie www.
Drobna uwaga – zmiany w css czy js odświeżają się z małym opóźnieniem w stosunku do aktualizacji kodu.
Więcej o publikowaniu stron znajdziecie w oficjalnej dokumentacji.

no ładnie, właśnie się zabieram za stworzenie stronki, a tutaj taki artykuł, dzięki <3
wystarczy troche poszperać i wszystko znajdziesz 🙂 Pozdrawiam
Fajny wpis, taki od podstaw i dla zielonych.
Taka prosta strona na github pages wygląda zdecydowanie lepiej niż kolejne pseudo portfolio na swojej domenie, której po rekrutacji nigdy więcej się nie opłaci i nie skorzysta. Zniknie w czeluściach bo szkoda 40zł wydać na przedłużenie domeny xP
Żałuję, że nie było github pages kiedyś, teraz można za darmo postawić stronę www składającą się z html / css i js , ba jak się chce to i darmowy serwer na heroku jest. Jeszcze w liceum chyba z 9 lat temu szukałam jak opublikować stronę na informatykę, wtedy chyba jako jedyny się pojawiał jeja darmowy hosting gdzie reklamy skakały z wszędzie i uciekały po stronie. Ale było za darmo ? za darmo swoja strona www, ale super , to się nie było czego czepiać
W Git Bash mam meldunek: bash: command substitution: line 1: $ git remote add origin https://github.com/selbachgra/github.io.git
fatal: remote origin already exists.
bash: command substitution: line 1: syntax error near unexpected token `)’
bash: command substitution: line 1: `__git_ps1)’
i nie wiem gdzie błąd?
Hej, fajny wpis. Dzięki. Właśnie chciałam opublikować mój projekt z kursu i natrafiłam na problem. Projekt wyświetla się jako pusta/biała strona. Wiesz z czego może wynikać ten błąd?
mam dokladnie ten sam problem:)
Ja chyba wiem gdzie może leżeć problem 🙂
Prawdopodobnie Twój plik index.html, który chcesz publikować znajduje się nie bezpośrednio w katalogu projektu, ale gdzieś głębiej w innym katalogu. I wtedy na GitHub pages publikuje się plik README.md, który pewnie jest u Ciebie pusty…
GitHub Pages toleruje tylko dwie lokalizacje głównego pliku html – albo bezpośrednio w katalogu projektu, albo w folderze docs.
Zrobiłam wszystko zgodnie ze wskazówkami i udało się stworzyć stronkę https://marynale.github.io/first_portfolio/, ale potem chciałam jeszcze memory game opublikować po kliknięciu na link wywala mi błąd 404
Czy wiesz może jak poprawić błąd z czcionkami google fonts? Lokalnie pięknie się ładują a na GitHub Pages mam domyślną TNR. Czytałam o tym trochę, kombinowałam i nic https://marynale.github.io/first_portfolio/
Czy ktoś miał problem z prawidłowym wyświetlaniem się czcnionek google fonts na github pages? Kombinuję na różne strony wstawiając znacznik do html @import do CSS itd. i nic nie działa, mam domyślny TNR na stronie. Lokalnie wszystko jest dobrze.
Właśnie kończę stronę i szukałam czy da się i jak opublikować stronę internetową za darmo ! dzięki nawet nie widziałam, że github ma taką fajną opcję 😀
Świetnie wytłumaczone!
Męczyłem się z tym jakiś czas, bo git bash pokazywał, że nie może znaleźć mojego repo.
Dziękuję!
Świetny blog, dziękuję za to, że poświęcasz czas na prowadzenie go!
Miałabym pytanie. Napisałaś, że GitHub Pages to statyczna usługa hostingowa. Czy są dostępne darmowe usługi dynamiczne? (Przepraszam, jeśli moje pytanie jest mało zrozumiałe, dopiero zaczynam zgłębiać ten temat…)
Bardzo dobre pytanie. Statyczna usługa hostingowa odnosi się do zawartości strony. To strona www jest statyczna (w jeden sposób jest serwowana użytkownikowi, jej treść nie zmienia się, a jeśli zmienia się to zmiany te pozostają po stronie przeglądarki użytkownika. W uproszczeniu, bo możesz postawić stronę, która jest statyczna i komunikuje się z zewnętrznym api i postawić ją na github pages). Wracając do pytania, jeśli chcesz tworzyć strony dynamiczne, mające jakiś backend – w pythonie, rubym, php… itp możesz skorzystać z darmowego Heroku 🙂
Dziękuję Rita za wszystkie artykuły – są świetne i niesamowicie przydatne 🙂 właśnie wrzuciłam swoje pierwsze repozytorium (html+css) na githuba i chciałam opublikować stronkę na GitHub Pages, ale niestety cały czas wyskakuje mi błąd 404 File not found 🙁 kończą mi się pomysły.. na forum githuba też nikt nie odpisuje. Będę wdzięczna za jakąkolwiek pomoc. Jestem strasznym świeżakiem i 2 miesiące temu dopiero zaczęłam swoją przygodę z kodowaniem. Z góry dziękuję i serdecznie pozdrawiam!
cześć, dzięki za artykuł! Kiedy próbuję każe mi zrobić upgrade do wersji płatnej – za darmo umarło, czy źle klikam? 🙂