Ciekawostka na dzisiaj, dla wszystkich fanów Js. Od razu zaznaczam: JavaScript Garden nie uczy programowania w Js od podstaw (!). Żeby zrozumieć przykłady z tutoriala trzeba początkowy etap mieć już za sobą. Jeśli szukasz tutorialu od podstaw odsyłam Cię do materiałów Mozilla Developer, albo do mojego przewodnika Front-End Developer od podstaw.
Na ten materiał trafiłam przez przypadek.
Czym jest Js Garden?
JavaScript Garden to przewodnik dla średniozaawansowanych, albo bardziej kolekcja ciekawostek. Zbiera w jednymi miejscu różne, często wręcz dziwaczne zachowania kodu JavaScriptowego na podstawie (raczej nieprzyjemnych) doświadczeń użytkowników StackOverflow.

Tutorial zawiera porady, jak unikać typowych błędów, ale też bardziej subtelnych błędów. Jednocześnie pokazuje problemy z wydajnością czy złe praktyki, które początkujący i średniozaawansowani programiści JavaScript mogą napotkać w swoich i cudzych projektach.
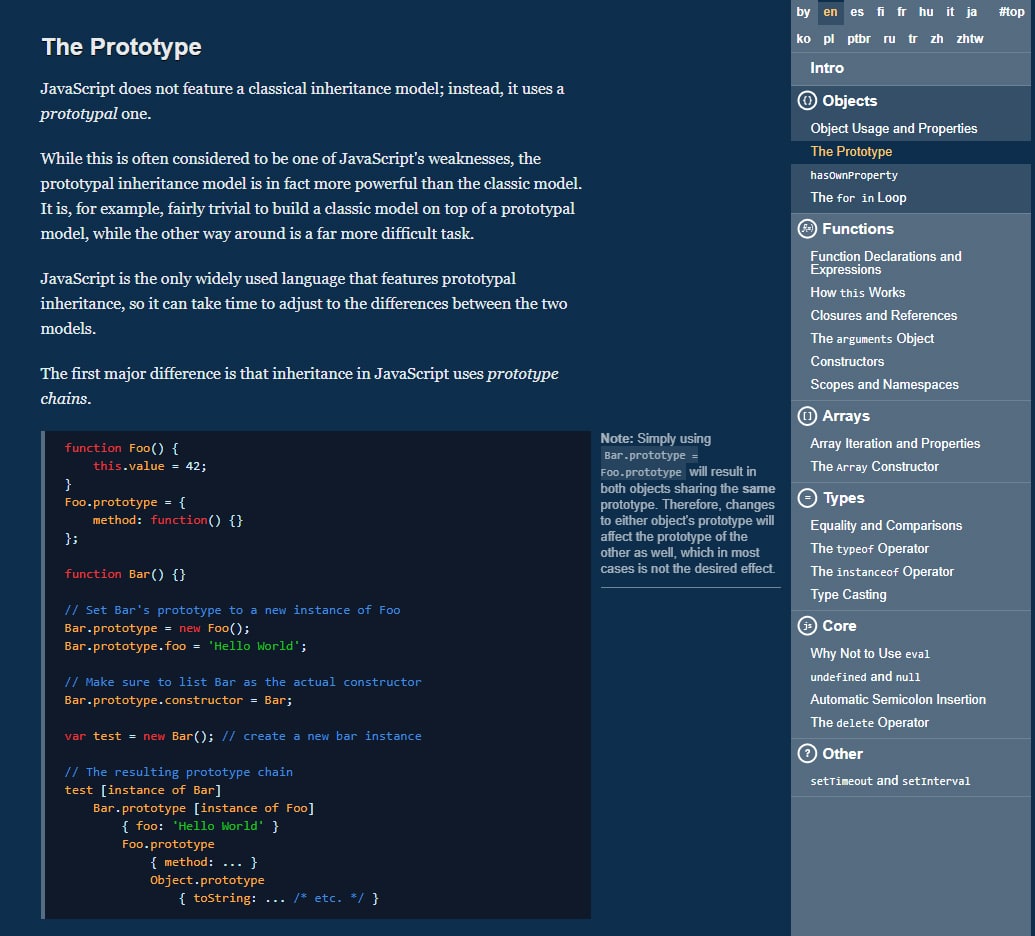
Co ciekawe, w prawym górnym rogu możecie przełączyć się na wersję w języku polskim 😉
JavaScript jako pierwszy języka programowania
Ze swojej strony często odradzam Js, jako ten pierwszy język programowania. Zbieram się w sobie, by napisać za i przeciw, jednak jednym z argumentów przeciwko JSowi jest jego podejście do programowania obiektowego. W większości jęzków programowania dziedziczenie jest proste, na ile proste może być tłumaczenie, że samochód i rower mogą dziedziczyć z klasy pojazdy. Nie różni się tu C++, Java, Python, Ruby czy PHP. Każdy z tych języków pozwala nam dziedziczyć kulturalnie po klasie. Otóż JavaScript nie. JavaScript nie posiada klasycznego modelu dziedziczenia. Zamiast tego w javascripcie dziedziczenie jest realizowane przez prototypowanie. (╯°□°)╯︵ ┻━┻ (rzuca stołem)
Tę dość oryginalną koncepcję (JavaScript jest bodajże jedynym językiem programowania o takim modelu dziedziczenia) pomoże wam zrozumieć właśnie Js Garden. Autorzy utrzymują, że to nawet plus (jak tam sobie chcecie ¯\_(ツ)_/¯).
Kontrybuowanie
Materiał jest publikowany na licencji MIT i hostowany przez Github Pages. Każdy może przyczynić się do jego rozwoju (np. usprawniając polskie tłumaczenie, ja zalecam przerabiać materiał po angielsku), jest to ciekawa propozycja, dla osób, które chciałyby zacząć kontrybucję do open source, a nie wiedzą gdzie i jak. Jeśli znajdziesz błędy lub literówki, albo masz własny pomysł co należałoby dodać wystarczy otworzyć nowy pull request. Instrukcję kontrybucji znajdziecie w CONTRIBUTING.md.

Jeśli znasz inne ciekawe materiały, typowo JavaScript dla średniozaawansowanych, podziel się w komentarzu!
Jest to dla mnie do tej pory zagadką, dlaczego tyle osób wybiera JS-a jako swój pierwszy język… Z chęcią przeczytam twoje za i przeciw.
A ogródek cudowny 😀
Nie jest już tak źle 🙂 Faktycznie w ES5 trzeba było używać prototype, ale w ES6 jest już po ludzku. Taki pierwszy lepszy artykuł znalazłem z porównaniem dziedziczenia w ES5 i ES6: https://www.modestprogrammer.pl/Archive/2018/11/ecmascript-6-dziedziczenie-w-javascript
To wciąż ten sam mechanizm, tylko sposób zapisu się zmienił.