Zanim zaczniecie czytać ten wpis, jestem wam winna wyjaśnienia. Początkowo post miał dotyczyć dobrych wzorców tworzenia portfolio programisty, ze szczególnym naciskiem na web i front-end developera. Poszukiwania na ten temat pokazały mi tyle kiepskich przykładów, że postanowiłam zmienić nagłówek. Nadal wierzę, że dobre portfolio juniora gdzieś istnieje.
TL;DR: Nie potrzebujesz portfolio, ale jeśli je robisz — zrób to dobrze. W tym wpisie znajdziesz listę najpopularniejszych błędów.

Czy portfolio pomoże Ci znaleźć pracę?
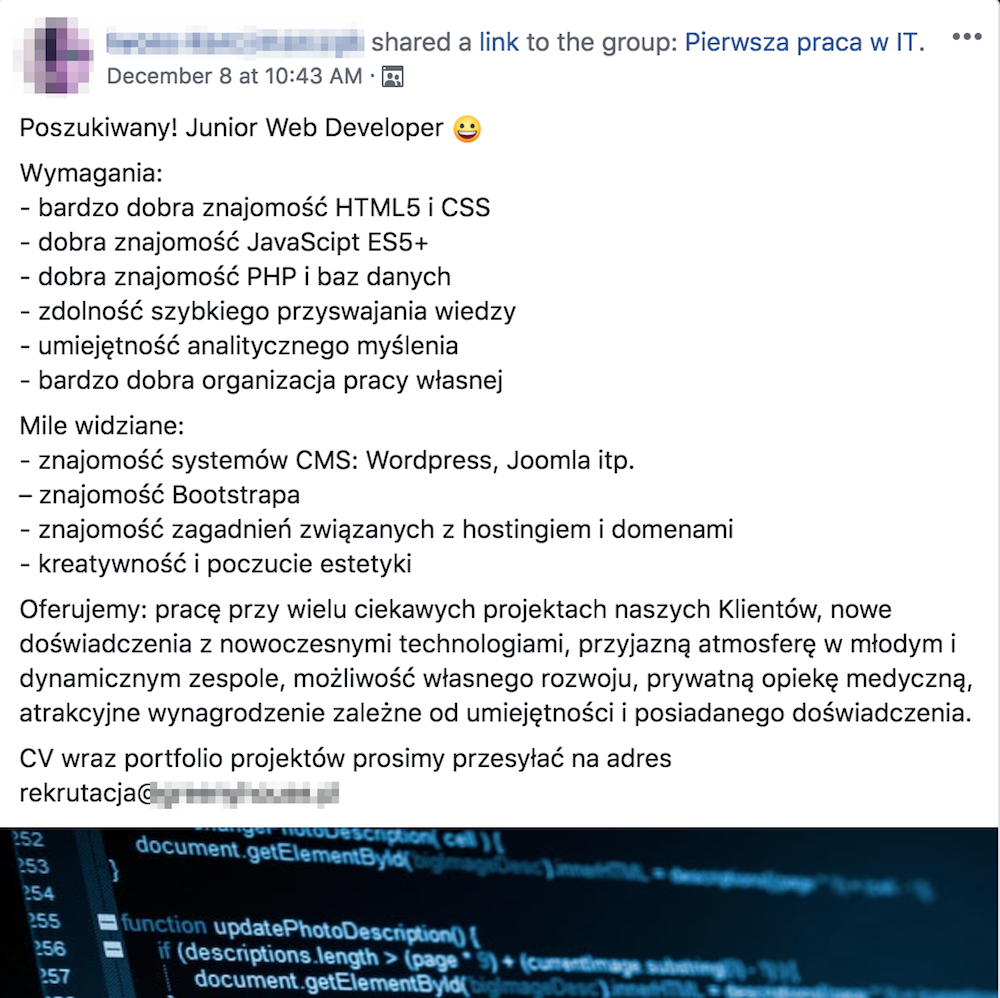
Wszystko zaczęło się od pewnego posta na fb. Na pierwszy rzut oka nic ciekawego.
Zwykłe ogłoszenie o pracę — Junior Web Developer, wymagane umiejętności początkującego twórcy stron www: HTML, CSS, JavaScript i PHP. Przebąknięto coś tam o mile widzianym WordPressie, poczuciu estetyki, pracy w młodym i dynamicznym, wynagrodzeniu adekwatnym do posiadanego doświadczenia. Słowem, oferta pracy, jak każda inna. Takich ogłoszeń na grupach przewija się codziennie bardzo wiele. Jednak ta zebrała ponad 50 komentarzy.

Co mnie podkusiło, że rozwinęłam komentarze… Nie od dziś wiadomo, że komentarze to „rak Internetu”, a i tym razem użytkownicy udowodnili, że wyszli z globalnej wiochy, nie wioski.
Otóż tym, co różniło to jedno ogłoszenie, był niepozorny dopisek: „CV wraz portfolio projektów prosimy przesyłać na adres…”. Na nieświadomą faux-pas rekruterkę stoczyła się lawina hejtu. W skrócie — komentujący podzielili się na dwa obozy. Część, która oburzała się, że w ogóle można postawić takie wymaganie, przecież web developer nie potrzebuje portfolio, a jego rozwijanie to strata czasu. Druga strona natomiast oburzała się, że pierwsza grupa się oburza. Nie obyło się bez wspomnienia o janusz-softach (-firmach IT, które skupiają wszystkie negatywne cechy przedsiębiorcy cwaniaka), pracy na kasie w biedronce czy pracy za „będzie do portfolio”.
Nie pomogły głosy, że portfolio projektów, może równie dobrze być linkiem do GitHuba. Firma, która wymagała portfolio programisty, musi być zła do szpiku kości 😉

Czym jest portfolio programisty?
Grafik udostępnia w portfolio swoje projekty graficzne, webdesigner prezentuje swoje projekty stron www, aplikacji i innych przykładów UI (interfejs użytkownika).
Tak samo możemy mówić o portfolio web developera, front-end developera, back-end developera czy każdego innego programisty niezależnie od wybranych technologii.
Analogicznie to zbiór projektów z dziedziny, w której się rozwijasz. Ogólnie portfolio w zamyśle powinno zachęcać. Portfolio programistyczne to sposób na zaprezentowanie swojej najlepszej pracy i podkreślenie zaangażowania w różne projekty. Może być sposobem zdobycia klientów jako freelancer lub punktem odniesienia podczas rekrutacji. Portfolio ma w zamyśle być wizytówką. Dla rekrutera portfolio projektów daje lepszy wgląd w twoje umiejętności niż samo CV.
Co zamiast portfolio?
Dyskusja wokół wspomnianej oferty pracy była absurdalnie rozdmuchana. Ludzie codziennie wrzucają na grupy posty z prośbą o poradę jak stworzyć lepsze portfolio czy ocenę obecnego portfolio. To, że portfolio programisty zostało dołączone jako wymóg rekrutacji, nie powinno nikogo szokować. Firmy mają swoje zasady rekrutacji, zadania, sposoby oceniania. Jeżeli pytają o portfolio, to znaczy, że będzie one brane pod uwagę. Proste.
Najczęściej jednak nie potrzebujesz portfolio!
GitHub jako portfolio programisty
GitHub jest portalem, który umożliwia udostępnianie swoich projektów w postaci repozytoriów (folderów). Git, czyli system kontroli wersji, to jedno z podstawowych narzędzi w codziennej pracy programistów. Nic dziwnego, że warto opanować podstawy pracy z Gitem i GitHubem. (Inne alternatywy jak np. Gitlab, Bitbucket)
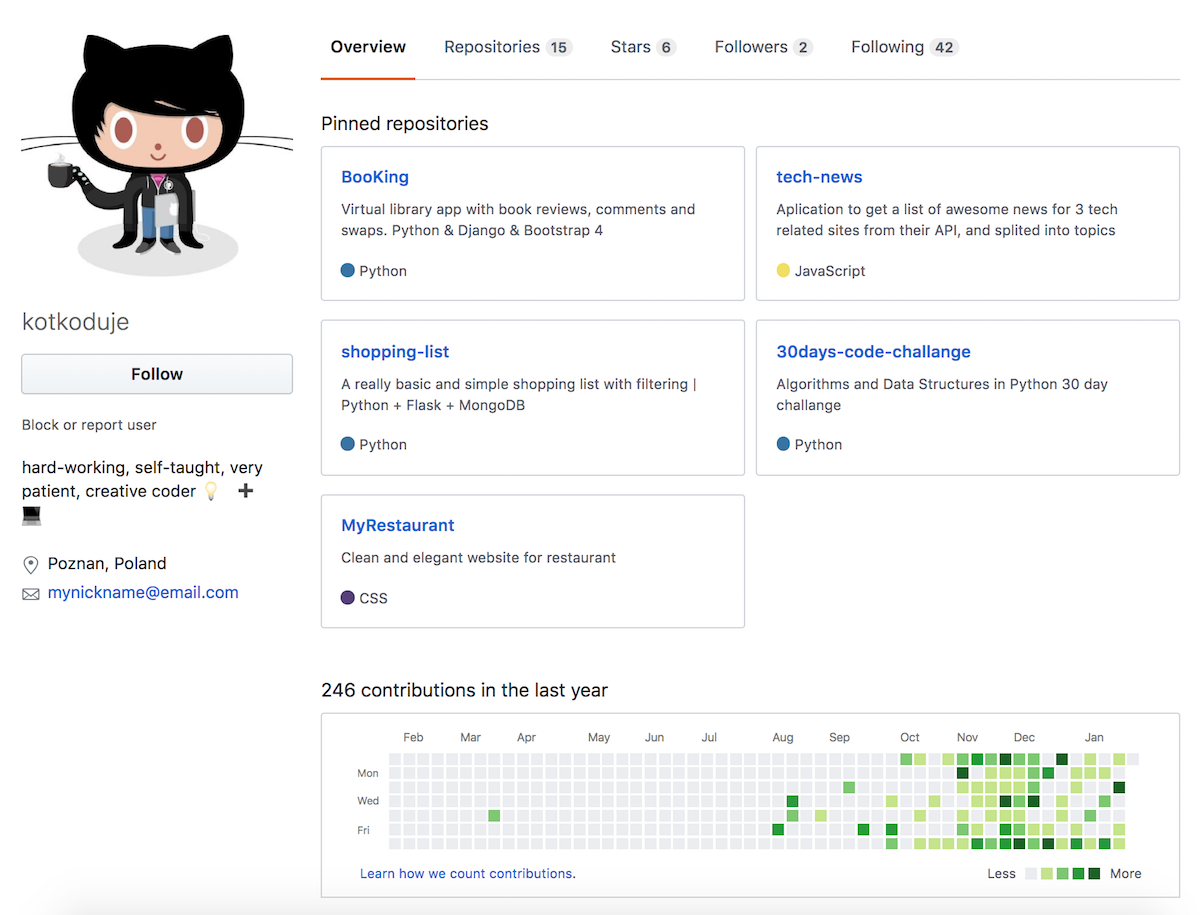
GitHub jest znacznie lepszym pomysłem na portfolio, dla zupełnie początkującego programisty, o ile wykorzystamy jego potencjał. Dobry GitHub:
- zawiera wszystkie (a przynajmniej te, które chcesz pokazać) projekty
- pokazuje proces nauki i aktualny poziom
- pokazuje częstotliwość, z jaką pracujemy nad rozwojem nowych umiejętności
- najlepsze projekty są przypięte na górze i opisane.
- posiada dobre README!!!
- pozwala się z nami skontaktować (nie musi być e-mail, wystarczy link do LinkedIn)

Takie rozwiązanie jest dobre niezależnie od tego, jakich technologii się uczysz, w jakim kierunku chcesz się rozwijać.
Najlepsze projekty możesz przypiąć do ekranu głównego – wówczas są najlepiej wyróżnione.
Jako osoba ucząca się, szukająca stażu czy stanowiska juniora nie musisz budować portfolio jako osobnej strony www pod rekrutacje.
Dlaczego juniorzy decydują się na stworzenie portfolio?
Utarło się, że osoby aplikujące na stanowiska web i front-end developer robią portfolio, choć nie jest ono konieczne. Zazwyczaj, aby szybko pokazać przekrój umiejętności za pomocą jednej strony będącej zbiorem technologii, programów, stron internetowych, czy aplikacji, które zrobili.
Jednocześnie dobre portfolio to znak, że kandydat ma za sobą próbę wdrożenia prawdziwego projektu, chociażby własnej strony. Wdrożenie przeprowadzone od początku do końca, którym się mogą pochwalić.
Błędy w portfolio developera oraz jak je naprawić?
Przestałam liczyć, ile obejrzałam stron z portfolio młodszych programistów do oceny, aby stworzyć ten wpis. Były to portfolia głównie kandydatów na front-end, dlatego przyjrzymy się im najszczegółowiej.
Błędy podzieliłam na trzy kategorie:
- UI / UX
- treść
- technikalia
Aspekt użytkowy (UI / UX)
Wygląd i funkcjonalność. To nie do końca jest związane z procesem developmentu, ale jak mówiły nasze babcie „jak cię widzą, tak cię piszą”. Wygląd ma znaczenie również w przypadku twojej strony. Chociaż jako programista w swoim programistycznym portfolio w teorii w ogóle nie musisz dbać o wygląd, to jednak ktoś to będzie oglądał, prawda?
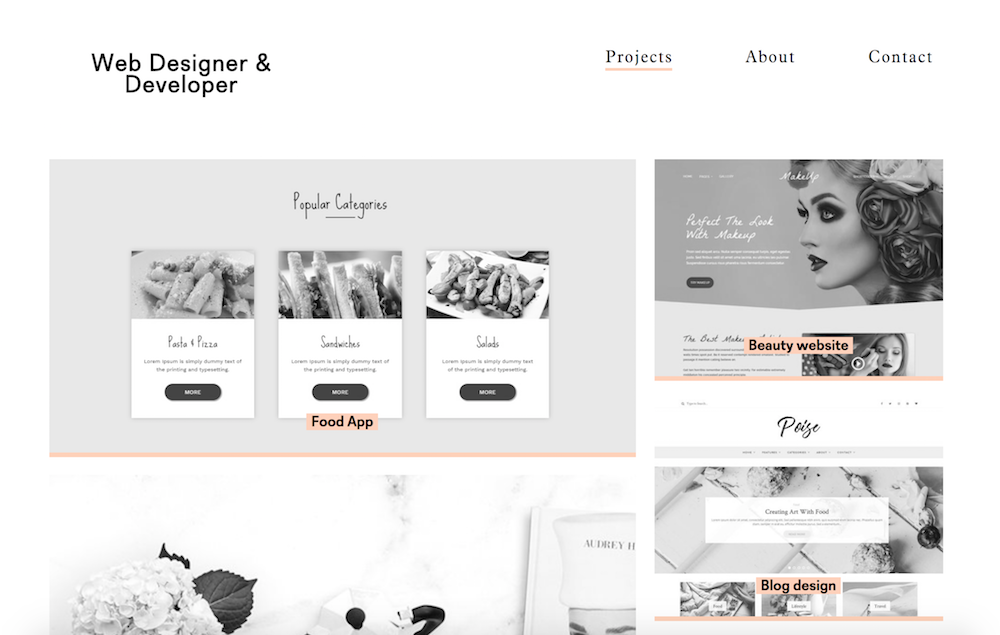
Estetyka
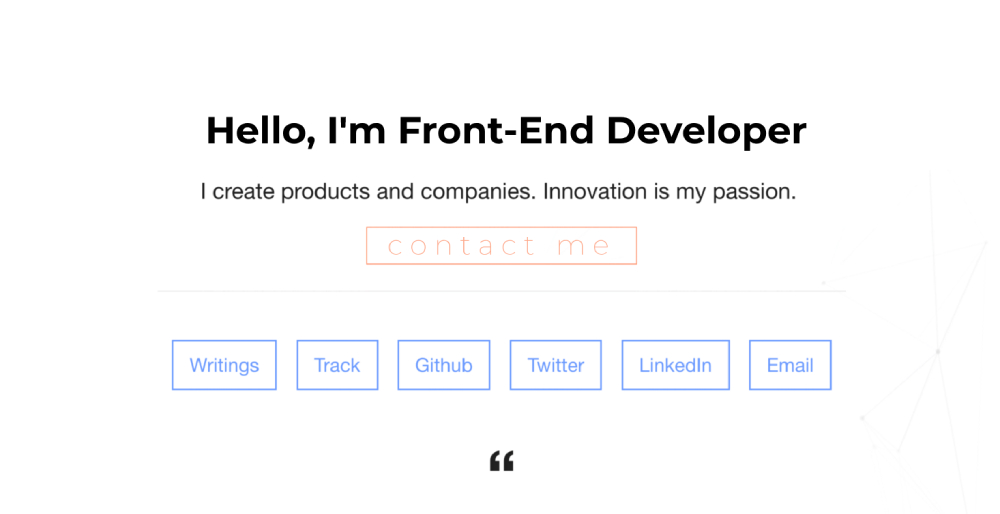
Powiem bez ogródek… miejmy to za sobą… TWOJE PORTFOLIO JEST BRZYDKIE.


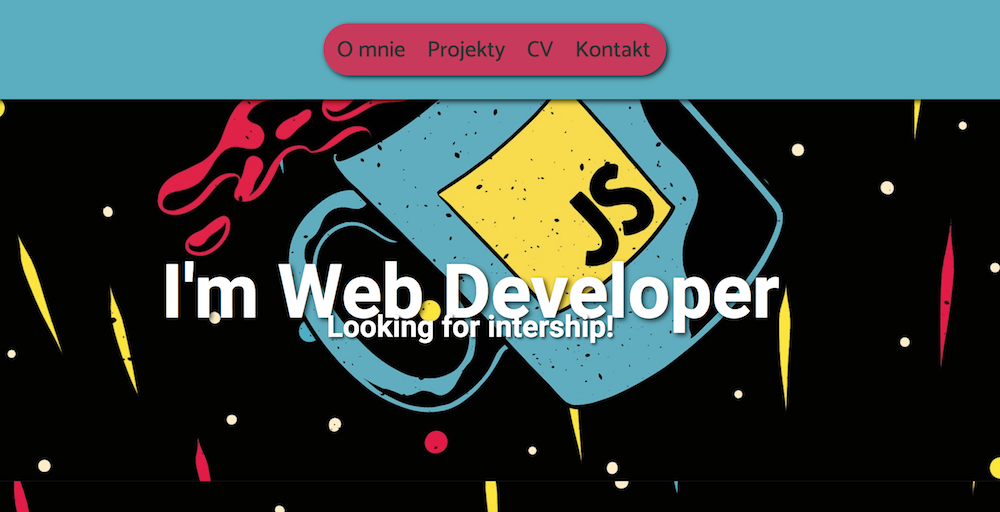
Pewnie patrzycie na te przykłady myśląc „przecież one nie są tragiczne„. Jeśli jednak uświadomimy sobie, że na rynku juniorów jest ogromna konkurencja, to te przykłady na pewno nie są godne naśladowania.
Jeżeli aplikujesz na back-end, a Twoje portfolio to strona wyglądająca jakby ją wypluł generator szablonów z lat 90… cóż, może się tak zdarzyć. Lepiej pokazywać po prostu repozytoria, ale rozumiem, że portfolio utwierdzi, każdego w przekonaniu, że jesteś 100% back-endem 😉
Nie mogę tego samego powiedzieć w przypadku osób, które wybrały kierunek front-end. Nie każdy front-end developer musi mieć poczucie estetyki. Nie, nie musi (chociaż umiejętność tworzenia front-endu zgodnego ze współczesnymi trendami jest pożądana). Spokojnie można współpracować z grafikiem i wdrażać layouty przygotowane przez UI/web designer. Na stanowisku front-end developera można być de facto JS developerem i piękno dostrzegać w swoim rzemieślniczo rzeźbionym kodzie.
Jeśli jednak tworzysz portfolio, to powinno ono być dopracowane do celu, który chcesz osiągnąć.
Portfolio ma działać na twoją korzyść.
Czasem, a może nawet często, nie działa. Lub takie portfolio młodszego programisty działa na niekorzyść kandydata.

Nie zrozumiem wysyłania portfolio w kolorach soczystej pomarańczy i zgniłych śliwek w odpowiedzi na ofertę, gdzie w wymaganiach jest „poczucie estetyki i znajomość trendów w web designie” . Nikłe szanse powodzenia.
Rozwiązanie: Jesteś początku swojej drogi na froncie? Zaproś początkującego grafika do współpracy. Obie strony na tym skorzystają. Poszukaj inspiracji na portalach dedykowanych projektantom (mogę wam polecić Grafmag), poczytaj o typografii, kontraście, podstawowych zasadach UX. Lepsze czyste, proste portfolio niż przekombinowane.

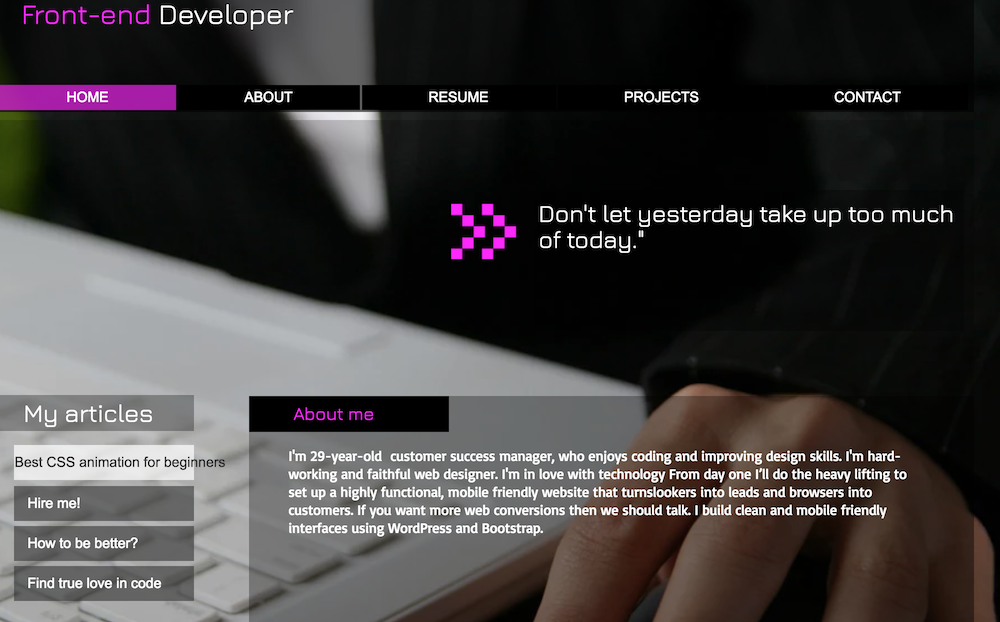
Zmiany działania scrolla i kursora
- Potrafisz zmienić sposób działania scrolla, tak by strona przewijała się bardzo powoli?
- Uważasz, że tym sposobem użytkownik został zmuszony przeczytać twój opis?
- Może zamiast klasycznego scrolla przeskakujące slajdy?
- Co powiesz na przewijanie strony prawo-lewo zamiast góra-dół?
- Umiesz też dorobić tęczowy ogon w momencie przesuwania kursora po ekranie?
Super.
Nie znaczy to, że warto implementować takie bajery na swojej stronie.
Teraz zapamiętaj, że mają one zastosowanie tylko w nielicznych przypadkach. Nielicznych. Na 99% nie w Twoim.
Ukryta nawigacja

Nie załączyłam wam linka do oryginału, ale na pewno wiecie co gdzie jest?
Znikające menu, które trzeba znaleźć tzw. mistery meat navigation. Gdy już wydaje mi się, że już nikt tego nie stosuje, znajdzie się kreatywne portfolio, które doda menu tylko w postaci obrazków albo gry w memo.
Nawigacja po stronie powinna być prosta i czytelna, bo inaczej wasz użytkownik się gubi.
Niedokończone, słabe portfolio
Portfolio niedokończone, niedbałe, mające pełno ukrytych, niedziałających elementów, jakim jest świadectwem o autorze? Często widzę w komentarzach: „ale to jest na staż„, „na juniora to nie wystarczy?”, „przecież widać, że jeszcze się uczę„.
Skoro to widzisz, to czemu zostawiasz niedoróbki?

Tłumaczenie widocznych błędów za pomocą słów „nie jestem profesjonalistą, to mogę tak mieć” to kiepska wymówka. „Fake it, till you make it”.
Nie chodzi, by kłamać na rekrutacji. Nie musisz mieć lat doświadczenia komercyjnego, aby przygotować portfolio wysokiej jakości, schludne, profesjonalne, które będzie działało na twoją korzyść.
Treść
Zarówno po polsku, jak i po angielsku teksty powinny być bez błędów. Jednak nie mam zamiaru czepiać się opisów, słów czy nawet zdjęć (zakładam, że o prawach do użytku prywatnego/komercyjnego każdy już słyszał).
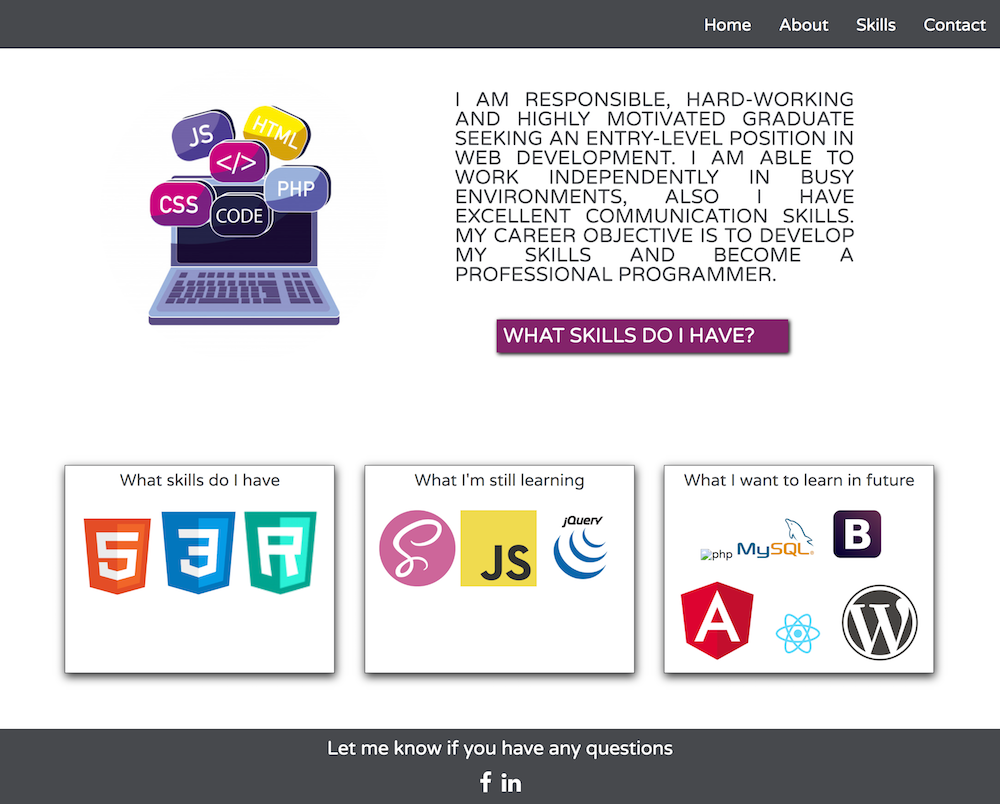
Ocenianie swoich umiejętności
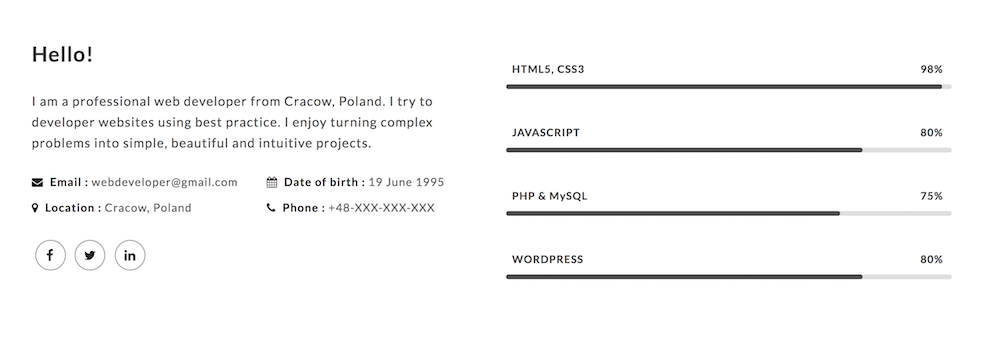
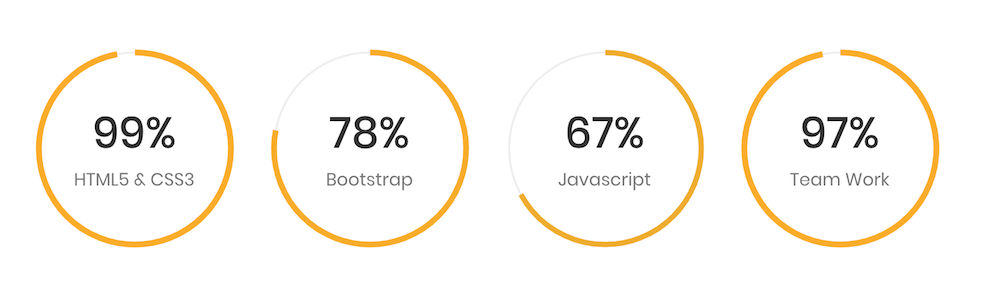
 Jakiś czas temu pojawiła się moda na pokazywanie umiejętności za pomocą pasków postępu, procentów i kropek. Wygląda to całkiem estetycznie. Tylko co to znaczy, że umiesz JavaScript na 80%, a swoją znajomość SQL oceniasz na 4/5 gwiazdek?
Jakiś czas temu pojawiła się moda na pokazywanie umiejętności za pomocą pasków postępu, procentów i kropek. Wygląda to całkiem estetycznie. Tylko co to znaczy, że umiesz JavaScript na 80%, a swoją znajomość SQL oceniasz na 4/5 gwiazdek?
Zamiast tego wymień jakie technologie znasz, jakich się uczysz, w których czujesz się już pewnie. Niech twoje umiejętności pokazują projekty.
Stwierdzenie „HTML + CSS: poziom zaawansowany”, może być lekkim przeszacowaniem swojej wiedzy 😉 [Sprawdź: sematyczny HTML5 Comandeera aka Tomasza Jakuta]

Słaba organizacja treści
Strona, na której jest bałagan organizacyjny. Najpierw kilka słów wstępu autorze, potem umiejętności, potem znowu sekcja „o mnie”, zrealizowane projekty, znowu sekcja o autorze i studiach, zmyślone opinie klientów w sliderze, a na końcu jeszcze doświadczenie i inne projekty. Warto zrobić sobie brief. Potraktować siebie samego/samą jako własnego klienta. Przeprowadzić analizę, co chcemy umieścić na stronie i jak to najsensowniej poukładać.
Zostawione lorem ipsum
Wiąże się też z powyższym punktem. Komu nie zdarzyło się wypełnić strony lorem ipsum, by później uzupełnić prawdziwą treścią?
To podejście może być zgubne. O tym, dlaczego najpierw treść, potem tworzenie strony znajdziecie we wpisie Copywriting dyktuje design Artura Jabłońskiego.
Cel portfolio
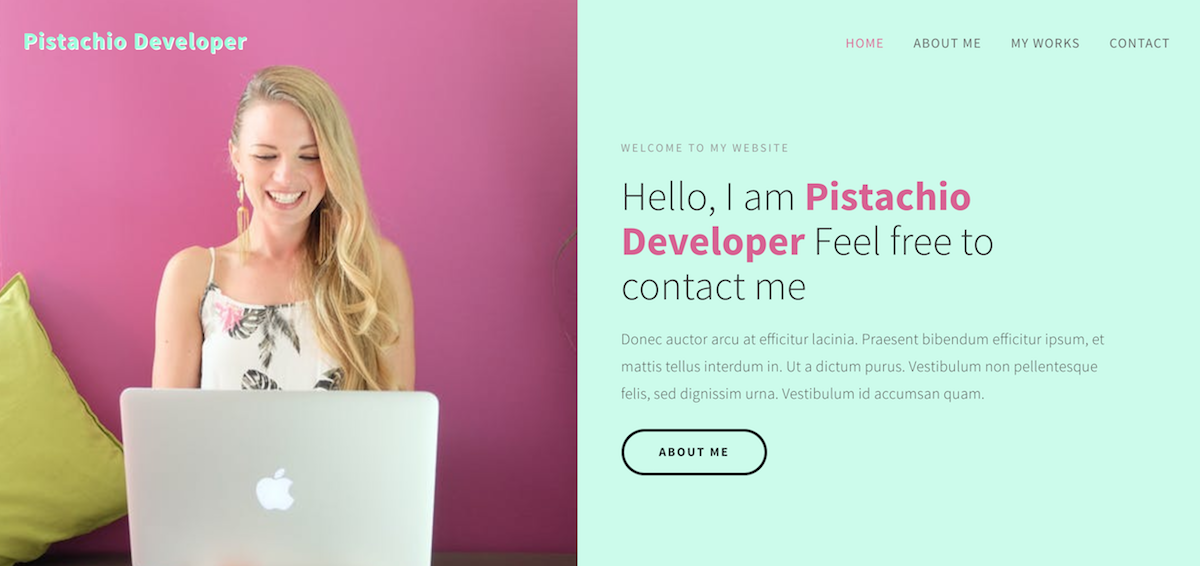
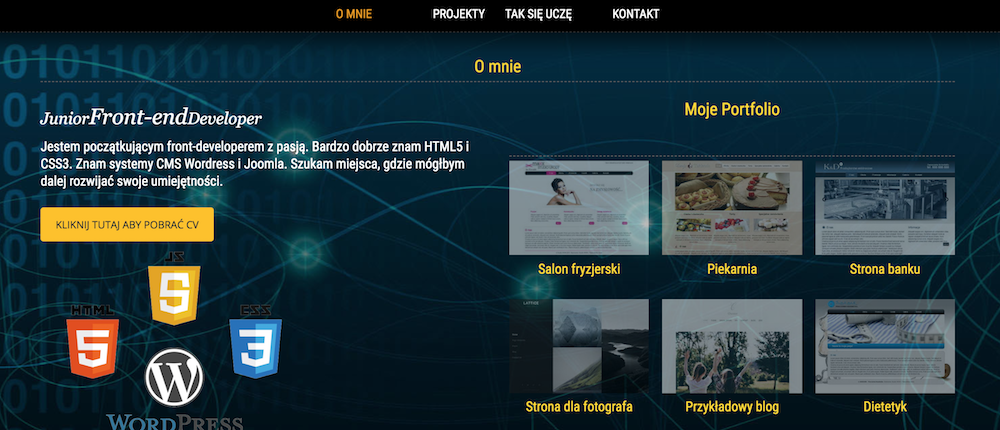
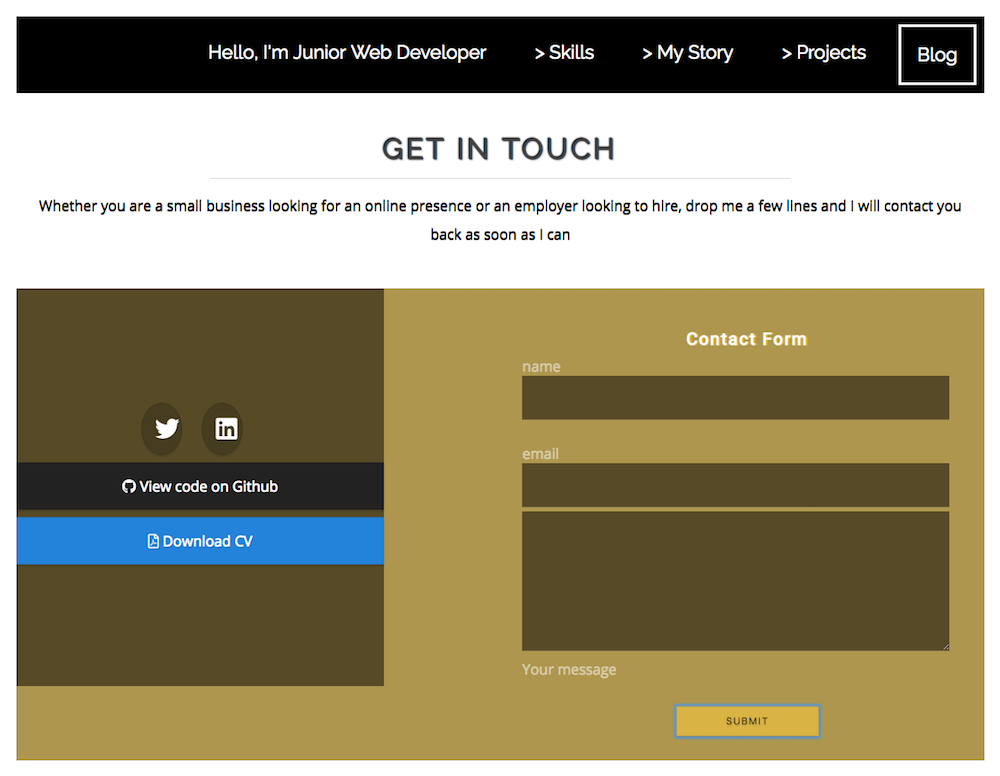
Kto będzie oglądał wasze portfolio? Potencjalny klient czy raczej jest to portfolio na potrzeby rekrutacji.

Powyższe portfolio jest zarówno stroną biznesową, jak i do rekrutacji. Przyjrzyjcie się uważnie. Czy wg was dobrze prezentuje umiejętności Juniora?
Brak kontaktu
Bywa, że w portfolio nie zostawiacie do siebie żadnych namiarów. Formularz kontaktowy lub link do linkedin / goldenline, to minimum, o którym warto pamietać.
Aspekty techniczne?
Zanim ruszymy dalej mam dla was gościnne słowa od Romana (jeśli nie znacie jego YT to koniecznie trzeba nadrobić!):

Udowodnij, że potrafisz myśleć i tworzyć pożyteczne rzeczy. Nie idź ślepo za innymi tworząc kolejny zwykły kalkulator w JavaScript, albo portfolio oparte na Bootstrapie. Wykorzystuj technologie, których nie znasz – ucz się i eksperymentuj. Niech tworzenie portfolio nie ogranicza się wyłącznie do zachowawczych projektów.Wykazanie się nie tylko umiejętnością pisania czystego kodu, ale także twórczym podejściem pozwoli Ci się wyróżnić w tłumie innych programistów. Ale przede wszystkim nauczysz się dzięki temu tony nowych rzeczy.
Aspekty techniczne pojawią się w kolejnym wpisie (ten byłby już zdecydowanie za długi i za ciężki do przebrnięcia na raz). Część 2 już wkrótce.

Większość zaprezentowanych „portfolio” wygląda jak zerżnięte gotowe szablony pod wordpressa nad którymi ktoś spędził maksymalnie kilka godzin.
Swoją drogą, to co warto umieścić w CV? Myślę tu o perspektywie kogoś kto jeszcze studiuje i jedyne co ma do pokazania to praca własna poza zajęciami.
Co z kursami internetowymi zakończonymi jakimś certyfikatem (np: FreeCodeCamp), warsztatami stacjonarnymi czy linkiem do profilu na stronach typu HackerRank?
HR zastanawia mnie szczególnie mocno, bo ostatnio przeczytałem ciekawy artykuł o rekrutacjach w IT. Wynikało z niego, że ta strona bywa wykorzystywana jako narzędzie do selekcji wstępnej.
Jeśli nie masz doświadczenia – link do githuba, w CV możesz umieścić własne projekty z opisami czy kursy, ale bez przesadzania — tylko te najbardziej wartościowe (lista 30 kursów z HTMLa raczej nie wygląda dobrze). Link do profilu na HackerRank będzie też dobrze wyglądał.
Dużo podpowiedzi, chociaż nie konkretnie o CV pojawiło się w poście: LinkedIn dla (junior) programistów
Paski postępu to taki cringe… Nie oglądałam wielu portfolio, ale widziałam sporo CV z „umiem SQL na 4 z 5 gwiazdeczek”. Megarzetelne badanie na moich najbliższych znajomych seniorach wykazało, że żaden nie dałby sobie więcej niż połowy procent nawet z gita, bo spotkali już w życiu takich ludzi i takie problemy, przy których zobaczyli, ile tak naprawdę jeszcze nie wiedzą. Gorzej, że spotkałam też paski postępu na ofertach robionych przez rekruterki. Either way, użycie tego i wymienionych przez ciebie rzeczy to najlepszy sposób na pokazanie, że nie umie się w technologie
A ja poleciłbym zmianę koloru czcionki na ciemniejszą (artykuł + przede wszystkim komentarze). Ciężko się to czyta – szczególnie, gdy tekst swoje „waży” objętościowo.
Uwaga została wysłuchana -> komentarze były z systemu do komentowania, ale ja też nie byłam jego fanką. Teraz może mniej osób będzie komentować, ale jest prościej i czytelniej
Bym się nie czepiał gdybym kilka dni wcześniej nie rozmawiał z T. Jakutem na temat dostępności i kontrastu na stronach www. Jak się jakiegoś tematu uczepię to ciężko się odzwyczaić…
Dzięki za rozmowę na Facebooku tak późno wczoraj
Cześć, jestem właśnie idealnie na początku takiej drogi i przygotowałem swoje portfolio: kiszki-kiszki.pl
Początki zawsze są trudne, choć czy piękne czy słabe portfolio, chyba zawsze warto je po prostu mieć- pokazuje to jasno, że działasz, że się rozwijasz.
Oczywiście, jak leży sobie strona i nikt jej nawet nie aktualizuje przez rok to słabo, ale nowy projekt raz w miesiącu? Całkiem nieźle- tak przynajmniej przewiduje u siebie.
Na początku czyli gdzie? to jest stronka na wordpress przecież…
Jestem przy końcówce kursu front end developera za parę stów (nie oceniajcie, nie wszyscy śpią na górach złota, ale za to nadrabiają ambicją). Porównując moje umiejętności projektowania stron na początku kursu, a na moment jego kończenia jest ogromna przepaść, a to tylko 2-3 miesiące. Jednak wbrew mojemu pozytywnemu nastawieniu perspektywa stworzenia portfolio przerażała mnie ogromnie, bo zawsze z tyłu głowy mam przekonanie, że mnóstwo osób jest znacznie lepszych ode mnie i jak to zobaczą to pękną ze śmiechu albo nawet nie raczą zgłębić jego treść. Niezbyt zdrowe podejście do życia, ale sukcesywnie z tym walczę. Ale uwierzcie mi, po obejrzeniu tych portfolio i porównaniu ich ze wstępnymi zarysowaniami mojego dodało mi to motywacji i otuchy, oczywiście nikomu nie ubliżając, i co najważniejsze wiedzy czego unikać! Także oby nie zabrakło mi motywacji i determinacji 🙂
Bardzo przydatny wpis! W ogóle cieszę się, że odkryłam tego bloga 😀 Teraz czeka mnie masa czytania 😉
Mój github się zbytnio nie nadaje — w ogóle to nadal się zastanawiam czy gdzieś już aplikować, czy jeszcze nie. Na razie to tylko forma zabawy, więc raczej anonimowo go prowadzę…