HTML i CSS to dwie podstawowe technologie, od których wiele osób zaczyna. Słusznie, stworzenie strony internetowej za pomocą HTML i CSS jest banalnie proste. Dzisiaj tutorial, a raczej zbiór zadań dla was, którego efektem końcowym będzie proste, czytelne CV w HTML i CSS.
Wymagania
Zadania są przeznaczone dla osób początkujących, które znają podstawy HTML i CSS przerobiły np. darmowy kurs Udacity(ok. 4-5h), kurs Web Developer w 15 dni (kupon zniżkowy: SAMURAJ) i kurs Tworzenia stron WWW z Udemy czy dowolny z kursów dla początkujących z komependium front-end developera.
Nie muszą to być bardzo rozbudowane podstawy, wystarczy ogólna wiedza i Google 😉
Efekt pracy udostępnimy w repozytorium na Githubie, dlatego jeżeli jeszcze nie masz, to zacznij od założenia konta i zapoznania się z podstawami Gita i GitHuba.
Na koniec opublikujemy naszą stronę zupełnie za darmo, za pomocą Github pages.
CV w HTML i CSS
Te dwie postawowe technologie wystarczą, żeby stworzyć osobistą stronę, podobną do CV, gdy szukamy pracy. Ponadto zadania pomogą utrwalić to co już znamy.

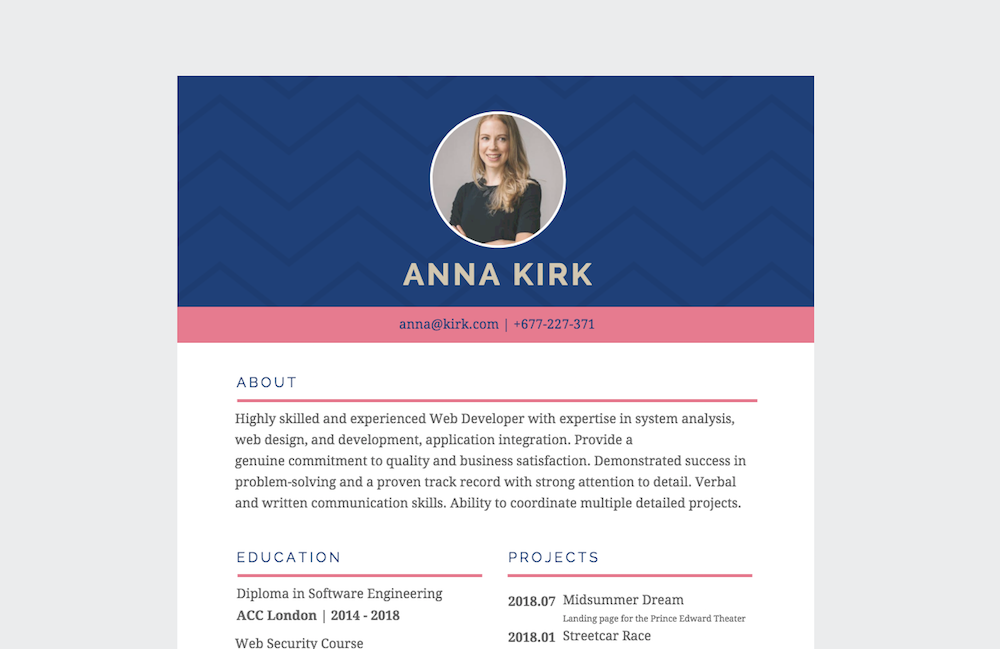
Na pewno kojarzycie podobne szablony CV. Można spotkać je często, ale nie są zbyt przydatne do stworzenia profesjonalnego CV na potrzeby rekrutacji. Zbyt udziwnione, kolorowe, wyglądają dobrze jako obrazek, ale już niekorzystnie jako monochromatyczny wydruk. Mimo to, możemy wykorzystać podobny szablon jako inspirację. Naszym celem jest stworzyć układ podobny do przykładu CV powyżej tylko za pomocą HTML i CSS!
Tutorial pozwoli wam przećwiczyć:
- tworzenie czystego i czytelnego projektu strony www
- używanie znaczników HTML5 zgodnie z ich przeznaczeniem
- ostylowanie strony za pomocą CSS
- użycia flexboxa z CSS3 do stworzenia responsywnego layoutu

#1 Podstawa twojej strony www
Pliki bazowe znajdziesz w folderze tutaj: HTML CV base, pobierz ten folder.
Po pobraniu zapoznaj się z zawartością. Na razie jest to tylko szkielet, który będziemy rozbudowywać. Następnie utwórz nowy projekt na githubie MyCV i prześlij pliki z pobranego folderu.
#2 Sekcja head
Spójrz na sekcję head, uzupełnij ją zmieniając tytuł strony, opis oraz podając siebie jako autora:
<head> <meta charset="UTF-8"> <title>My CV website</title> <meta name="description" content="your description"> <meta name="author" content="your name"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="style.css"> </head>
Odpowiedz sobie na pytania teorytyczne:
- czym jest sekcja HEAD
<head></head>, co powinno się w niej znaleźć? - dlaczego ustawiamy
meta charset="UTF-8"? - dlaczego ustawiamy tytuł strony?
- czym jest sekcja BODY?
- jak w html oznacza się najprostszy paragraf?
- do czego służą nagłówki (h1,h2,h3) – dlaczego ważna jest struktura hierarchiczna nagłówków na stronie internetowej?
#3 Tworzenie nagłówka
1. Otwórz plik CSS. Dla znacznika body zmień domyślny font, ustaw:
- wielkość na 16px
- interlinia 1.8em
- typ fontu bezszeryfowy (sans-serif np.
font-family: 'Raleway', sans-serif;pamiętaj dodać w pliku css na początku dokumentu:
@import url('https://fonts.googleapis.com/css?family=Raleway');)
2. W folderze img znajduje się plik avatar.jpg użyj go jako obrazek w sekcji header CV lub dodaj własny.
Ostyluj awatar tak, by wybrany obrazek był okrągły o maksymalnej szerokości 150px (w pliku CSS header img).
3. W folderze img znajdziesz plik bg.jpg dodaj go jako background do znacznika header w CSS np.
background-size: cover;
background-image: url('sciezka');
background-position: center;
4. Łatwo zauważyć, żę font w headerze stał się mało czytelny – ustaw jego kolor na biały.
5. Wyświetl imię nazwisko drukowanymi literami. Użyj do tego właściwości text-transform.
6. Zmień CSS dla header section tak by tekst opisu mógł zajmować: maksymalnie 640px;
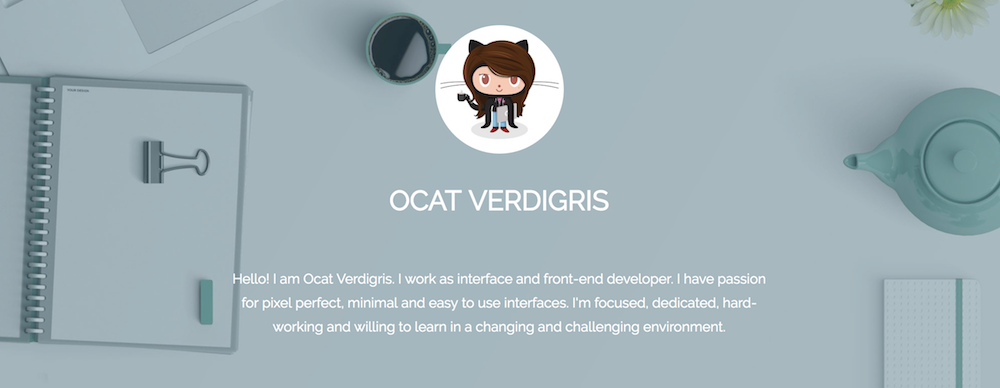
Prawdopodobnie wasz header wygląda podobnie:

Zapisz stan i wypchnij do zdalnego repozytorium na GitHubie
git add -p
(add z przełącznikiem -p porównuje ostatnie zmiany w plikach przed i po zmianie, zmianę zaakceptujesz wybierając „y”)
git commit -m "create header"
git push
Zmień w CSS header background-position z center na fixed – zobacz co się stanie 😉
Jeżeli zmiana Ci się podoba dodaj ją do swojego repozytorium
git add -p git commit -m "change to fixed background" git push
#4 Podział CV na sekcje
1. W standardzie HTML ważną rolę odgrywają sekcje. Pierwszą z nich wykorzystaliśmy do stworzenia nagłówka – header. Więcej o sekcjach można przeczytać: tutaj.
2. W pliku index.html wewnątrz znacznika main chcemy mieć 4 x section, które będą odpowiadać kolejnym sekcjom w CV tj: kursy / umiejętności / edukacja / doświadczenie.
3. W każdej z tych części umieść znacznik h3 o odpowiednim tytule podobnie do dodanego pierwszego przykładu (w szablonie masz już miejsce na umiejętności i edukację, brakuje miejsca na doświadczenie).
<section> <h3>Title</h3> <p>Some text goes here...</p> </section>
4. Dodaj w CSS ostylowanie dla znacznika h3 – pogrubienie oraz zapis drukowanymi literami.
5. Oddziel za pomocą właściwości border-bottom każdą z sekcji zagnieżdżonych w znaczniku main. Chyba coś tu nie gra? Usuńmy ostatnie podkreślenie ( przeczytaj o selektorze :not oraz :last-child)
Jak widzicie, postanowiłam zmienić tradycyjny układ CV na bardziej praktyczny. Możecie samodzielnie zmienić kolejność sekcji lub dodać inne sekcje np. portfolio ze screenami przykładowych prac.
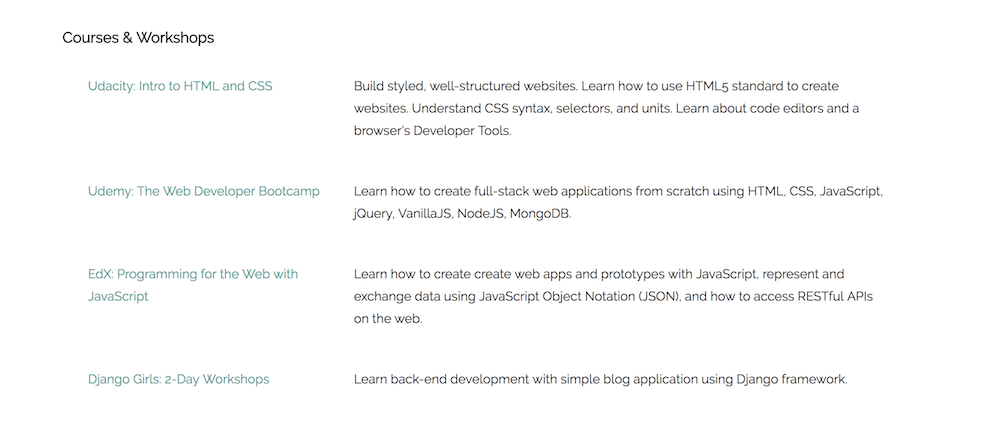
#5 Sekcja: kursy i warsztaty
Bardzo często edukacja w ogóle nie jest związana z naszymi przyszłymi wyborami zawodowymi. Cenniejsze jest nasze doszkalanie zawodowe, otrzymane certyfikaty, udział w warsztatach. Stąd sekcja kursy i warsztaty ląduje jako pierwsza w naszym wirtualnym CV.
1. Spójrz na klasy title i description każdego kursu. Niech title będzie wyróżnione – pogrubione, drukowanymi literami. Dodajmy też kolor (np. #509e98).
2. Dodaj CSS dla kursów. Za pomocą flexboxa stworzymy layout – podzielimy dotychczasową całość na stronę lewą z nazwą kursu i prawą z opisem:
.course {
display: flex;
flex-wrap: wrap;
}
.course .title {
flex: 0 0 33.3%;
max-width: 33%
}
.course .descrition {
flex: 0 0 66.6%;
max-width: 66.6%
}
.course .descrition p {
padding-left: 1em;
}
Uwaga: Flexbox jest aktualnie dobrze wspierany. Jeżeli używasz starszych przeglądarek lub Internet Explorer zapoznaj się z odpowiednimi prefixami.
Dla zgodności z Internet Explorer potrzebujemy dodać prefix -ms:
.course {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.course .title {
color: #509e98;
-ms-flex: 0 0 33.3%;
flex: 0 0 33.3%;
max-width: 33%
}
.course .descrition {
-ms-flex: 0 0 66.6%;
flex: 0 0 66.6%;
max-width: 66.6%
}
3. Wypisz kursy według wzoru:
<article class='course'>
<div class='title'>
Intro to HTML and CSS - Udacity
</div>
<div class="descrition">
<p>Build styled, well-structured websites.
Learn how to use HTML5 standard to create websites.
Understand CSS syntax, selectors, and units.
Learn about code editors and a browser's Developer Tools.
</p>
</div>
</article>
4. Opisz swoje kursy dość szczegółowo. Przynajmniej po 3 zdania na każdy. Czego dotyczył kurs, jakie technologie były omawiane. Co Ci się najbardziej podobało?

5. Na koniec zaktualizuj swoje repozytorium:
git add -p
git commit -m "add workshops and courses"
git push
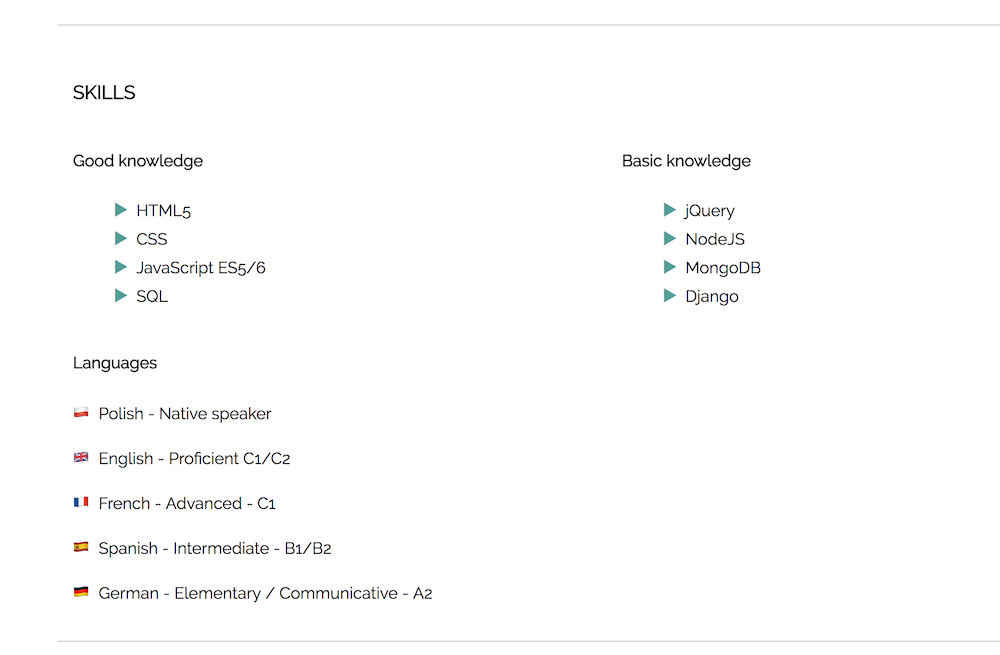
#6 Sekcja: umiejętności
1. W sekcji skills, analogicznie do punktu powyżej, utwórz za pomocą flexboxa 2-kolumny o szerokości 50% lub 3 kolumny po 33,3%.
HTML:
<div class='skills'>
<div class='column'>
... code here ...
</div>
<div class='column'>
... code here ...
</div>
</div>
CSS:
.skills {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.skills .column {
-ms-flex: 0 0 50%%;
flex: 0 0 50%;
max-width: 50%;
}
2. W kolumnie lewej umieścimy h4 „Good knowledge”, a prawej: „Basic knowledge” (w trzeciej możesz dodać inne umiejętności).
3. W kolumnach dodaj nienumerowaną listę z umiejętnościami (ul).
4. Zmień style znacznika (punktatora) na np. turkusowe trójkąty '►’.
Jeżeli nie wiesz jak to zrobić poszukaj informacji o list-style-type oraz przeanalizuj poniższy przykład:
HTML:
Food list: <ul class="list-dashed"> <li>Arctic roll</li> <li>Crumble</li> <li>Upside-down cake</li> </ul> <ul> <li>Chocolate custard</li> <li>Roly-poly</li> <li>Third</li> </ul> Bon Appetite!
CSS:
ul {
margin: 0;
}
ul.list-dashed {
list-style-type: none;
padding: 0;
}
ul.list-dashed > li {
padding-left: 1.5em;
}
ul.list-dashed > li:before {
content: "-";
padding-right: 0.5em;
}
5. Poniżej kolumn możesz dodać informację o językach i stopniu zaawansowania. Języki można urozmaicić za pomocą emoji flags. Niestety, póki co emoji nie wyświetlają się prawidłowo na wszystkich przeglądarkach.
Umiejętności językowe można zapisywać za pomocą poziomów CEFR (A1/A2/B1/B2/C1/C2) lub opisowo (np. Beginner, Intermediate, Advanced…).
W przypadku poziomów początkujących zastanówmy się czy warto o danym języku wspomniać. Jeżeli nie jest to poziom pozwalający na swobodne zamówinie dania w restauracji czy przeczytania ulotki z małą pomocą translatora to wstrzymajmu się z wypisywaniem np. 5 języków, w których umiemy się przedstawić i policzyć do 20.
Z drugiej strony nawet, jeśli nie byliśmy fanami np. języka niemieckiego, ale po kilku latach nauki szkolnej mamy mocne podstawy pozwalające zamówić kawę czy opowiedzieć swój dzień, to warto o tym języku wspomnieć. W razie potrzeby łatwiej odświeżymy sobie tę umiejętność.

Nie zapomnij zaktualizować repozytorium!
git add -p
git commit -m "add skills section"
git push
#7 Sekcja: edukacja
1. Sekcja edukacja została zarysowana. Zwróć uwagę jak jest umieszczona data nauki (znacznik span) – możesz zmienić styl na pochyły albo dodać podkreślenie.
2. Nazwy szkoły zwykle jest zapisywana z użyciem wielkiej litery w każdym wyrazie np. Uniwersytet Adama Mickiewicza, Politechnika Poznańska czy Wyższa Szkoła Bankowa. Użyj właściwości text-transform, aby dopilnowała tego za Ciebie 😉
Na koniec dodaj wszystko do repozytorium
git add -p
git commit -m "add education section"
git push
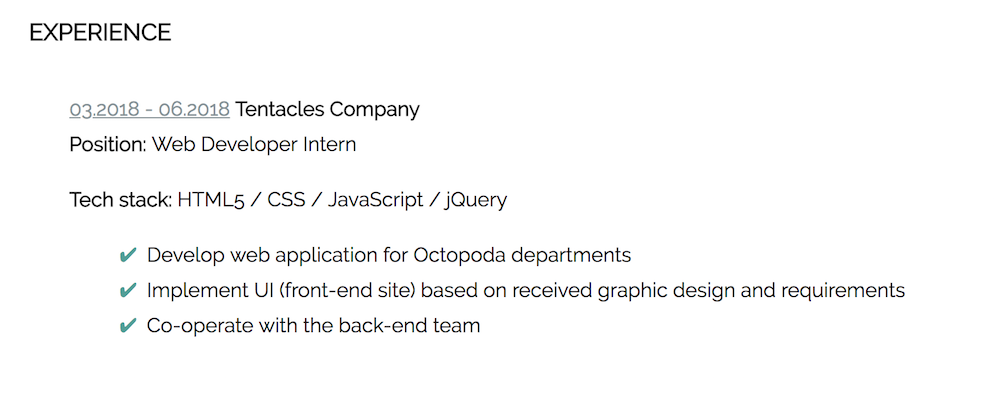
#8 Sekcja: Doświadczenie
1. Dodaj doświadcznie analogicznie do edukacji albo podobnie do sekcji kursy. Pamiętaj dodać pełny opis stanowiska – to nie CV papierowe, nie ogranicza Cię miejsce, więc możesz popłynąć 🙂
Jeżeli masz doświadczenie związane z branżą IT, warto umieścić je na początku. Jednak zakładam, że skoro jesteś tutaj, to dopiero Twoja przygoda się rozpoczęła – masz małe lub zupełnie nie masz doświadczenia związanego z programowaniem. Stąd sekcja doświadczenie wylądowała na końcu.
2. Po napisaniu swojego rozwiązania, możesz podejrzeć kod na githubie. Rzuć okiem na te dwa selectory CSS .skills .column ul porównaj z ul.job-description.
Pierwszy sposób zapisu oznacza, że chcemy dostać się do ul wchodząc w głąb: od elementu o klasie skills, przez element o klasie column dochodzimy do elementu ul. W drugim przypadku wybieramy listę ul o klasie job-description.
Tutaj (na githubie) podaję je po przecinku, gdyż nie chcemy powielać kodu.

Zmiany umieść w repozytorium:
git add -p
git commit -m "add experience section"
git push
#9 Stopka
1. Elementy w stopce przesuń na prawo. Tekst @Name zastąp swoim nickiem oraz podlinkuj adres swojej strony www lub po prostu swojego GitHuba. Dodaj też kontakt przez LinkedIn, dla rekruterów, by mogli wysłać Ci oferty pracy 🙂
2. Dowolnie zmień background-color, a kolor fontu ustaw na biały.
3. Zapewne nadal nie pasują Ci kolory linków. Możemy to naprawić dodając w CSS kolor na znacznika a oraz nie zapomnijmy o zachowaniu po najechaniu myszką a:hoover.
a {
color: #1C9C94;
}
a:hover {
opacity: 0.5;
}
Dodaj zmiany do GitHuba:
git add -p
git commit -m "add footer changes"
git push
#10 Zadabaj o RWD
Nasza strona ma prostą konstrukcję, także nie będzie wymagała wielu skomplikowanych poprawek, by dobrze wyświetlać się na urządzeniach mobilnych. Postawimy na proste rozwiązanie
Dodaj media query dla urządzeń o rozdzielczości mniejszej niż 768px. Teraz klasy, które używały flexboxa muszą stać się znowu elementami blokowymi.
np. dla sekcji kursów dla urządzeń o szekorości mniejszej niż 768px:
@media only screen and (max-width: 768px) {
.course {
display: block;
}
.course .title, .course .descrition {
max-width: 100%;
}
}
To samo, ale na jeszcze mniejszych urządzeniach będziemy potrzebować dla sekcji umiejętnośc. Staraj się RWD implementować „z głową” – tzn testuj, testuj, testuj i jeszcze raz testuj. Jeśli wydaj Ci się, że na urządzeniach mobilnych źle wygląda stopka wyjustowana do prawej – zmień to. O ile nie masz wytycznych, projektu graficznego dla urządzeń mobilnych, zaufaj swojemu zmysłowi estetycznemu:
@media only screen and (max-width: 768px) {
.course {
display: block;
}
.course .title, .course .descrition {
max-width: 100%;
}
}
@media only screen and (max-width: 576px) {
.skills {
display: block;
}
.skills .column {
max-width: 100%;
}
footer {
text-align: center;
}
}
git add -p
git commit -m "add RWD changes"
git push
#10 Opublikuj na GitHub Pages
Czas zobaczyć swoją pracę „na żywo”.
W poście Jak opublikować stronę za pomocą Github Pages?, znajdziesz szczegółową instrukcję.
Nie zapomnij dodać opis projektu w README!
Tutaj znajdziesz poradnik oraz gotowy szablon: Jak dodać dobre README do GitHuba?
Dodaj w readme link do opublikowanej strony jako swoje DEMO 😉
Zadanie dodatkowe
Font Awesome
Dodaj ikony społecznościowe do swojej strony za pomocą Font Awesome.
2. W head html dodaj:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
3. Dodaj przykładowo 3 klikalne icony np. linkedin / facebook / github (np. tak możesz wyświetlić githuba <i class="fab fa-github-alt"></i>)
Dodaj do readme opis: FontAwesome5
git add -p
git commit -m "adding social media with font awesome"
git push
Favicona
To ta mała ikonka, którą widzisz na pasku przeglądarki czy wśród zapisanych zakładek. Favicony są zazwyczaj grafikami o wymiarach 16x16px lub 32x32px. Użytkownikom wygodniej nawiguje się po wielu zakładkach, gdy mają favicony.
1. Możesz stworzyć swoją grafikę lub skorzystać z generatora np. https://favicon.io/.
2. Faviconę umieść w folderze img. Następnie dodaj do head
Wersja końcowa
Ostateczną wersje znajdziesz tutaj: CV w HTML – kod źródłowy
Udało Ci się przetrwać do końca? Pochwal się efektem w komentarzu!

Fajny pomysł na przećwiczenie podstawowych umiejętności! Wielkie dzięki, że od razu „każesz” wrzucać na Github i pracować z Gitem. Sama długo się wahałam, żeby podstawowy kod pokazywać, ale teraz nie ma bata, każdy , najmniejszy nawet projekt od razu wrzucam w repo. Dużo łatwiej się pracuje. Serdeczności!
Cześć! Bardzo cieszę się z możliwości wykonania mojego CV z wykorzystaniem CSS i HTML. Niestety napotkałam problem. 🙁 Moje opisy kursów otrzymały dodatkowy margines (16px wg inspect), przez co nie rozpoczynają się w tym samym miejscu, co tytuły. Nie mam pojęcia gdzie w moim kodzie popełniłam błąd. 🙁
podeślij swojego githuba, poszukamy co się dzieje razem ;D
Cześć! Bardzo dziękuję za szybką odpowiedź. 🙂 Oto mój projekt: https://github.com/MagdaFronczyk/MyCV
Cześć! Bardzo dziękuję za tak szybką odpowiedź. 🙂 Oto mój (nieskończony) projekt: https://github.com/MagdaFronczyk/MyCV . Będę bardzo wdzięczna za wskazówki. 🙂
Cześć, ja miałem taki sam problem. Odezwij się i Ci przekaże jak go naprawiłem 😉
Cześć! Chętnie dowiem się, gdzie popełniam błąd.
Wstawiam Ci link do mojego Githuba:
https://github.com/igor27g/CV-in-HTML
Jeśli dobrze zrozumiałem Twój problem to mi pomogło, że w CSS w .course .description p dodałem margin-top:0. Daj znać czy pomogło? 🙂
.course .description p {
padding-left: 1em;
margin-top: 0;
}
Hej! Wielkie dzięki za ten wpis, jestem w trakcie próbowania swoich sił! 🙂 Mam pytanie dotyczące dodawania zmian na githuba – jeśli korzystam z github desktop, to czy muszę korzystać z wyżej wspomnianych komend?
jeśli sposób z jakiego korzystasz Ci odpowiada, to oczywiście nie musisz go zmieniać, ja jednak zachęcam do poznania komend i korzystania z konsoli 😀
https://ziemowitpl.github.io/CV-WWW-Ziemowit-Plaszaj-21-08-2018/
CV 😉
Dziękuję i mam jeszcze pytanie jak jeszcze raz wejść na tą stronę z poziomu GitHuba bo za bardzo nie wiem, ciekawi mnie to…
Czy wspominanie o kursach na Udemy (a także innych platformach) nie jest kompromitujące? Ich jakość nie jest weryfikowana, ponadto można je skończyć nie pisząc ani linijki kodu.
Nie.
Tą logiką możesz też przeczytać podręcznik do matematyki nie rozwiązując ani jednego zadania.
Tak samo jest z kursami. Do tej pory na blogu pojawił się wpis „Jak zostać front-end developerem?” (zbiór tylko darmowych kursów i platform) oraz wpis „Udemy – jaki kurs programowania wybrać?”, w którym tłumaczę jak ustrzec się przed zakupem kursu, który nie spełni oczekiwań.
Niestety myślę, że z takim podejściem można przerobić absolutnie wszystkie kursy zarówno darmowe jak i płatne i nie napisać linijki kodu, ale mam nadzieję, że akurat wystarczająco często przypominam we wpisach o pisaniu zadań, rozwiązywaniu problemów i udostępnianiu kodu celem code review 😉
Super! Proszę wyjaśnijscie mi kwestię stylowania listy w CSS. Chodzi mi dokłodnie o kwestię „dwa selectory CSS .skills .column ul porównaj z ul.job-description. Pierwszy sposób zapisu oznacza, że chcemy dostać się do ul wchodząc w głąb: od elementu o klasie skills, przez element o klasie column dochodzimy do elementu ul.” Jaka jest różnica między tymi dwoma sposobami, że najpierw mamy klasę .skills, potem .column i na końcu ul, a przy job-description idziemy od razu do listy?
Chwale sie w komentarzu i dziekuje za pomysl i mozliwosc sprawdzenia sie w akcji 😀
https://magaliepie.github.io/Resume-demo/
Dziękuję za ten tutorial! Stał się wstępem do mojej nauki frontendu, wielką motywacją do działań 🙂